Свойства в CSS: цвет и фон
Для того, чтобы изменить цвет текста на HTML-странице, используется свойство color. Например, чтобы сделать элемент body зеленым, пропишите в CSS-файле следующее:
|
body { color:green; } |
Если же вы хотите изменить цвет отдельного элемента, задайте свой стиль. Допустим, вы хотите выделить заголовки красным:
|
body { color:green; } h1 { color:red: } |
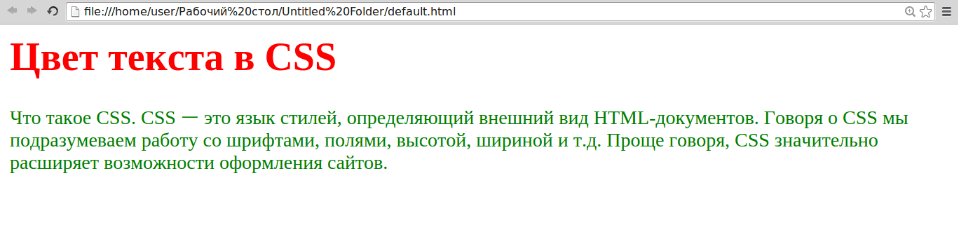
Теперь на нашей странице текст выделен зеленым цветом, а заголовки ㅡ красным:

Подчеркнем, что значениями свойства color могут быть как именные цвета (red, green и т.д.), шестнадцатеричные коды цветов (#00FF00, #0000FF и пр.), а также модели RGB (rgb 255, 0, 0).
Что касается фона, то при помощи CSS его можно задавать не только странице, но любым другим элементам, например, заголовкам и абзацам. За фон отвечает свойство background:
- background-color ㅡ цвет фона. Свойство не наследуется по умолчанию, однако это можно исправить, указав в значение inherit. Например, нам нужно сделать синий фон и белый заголовок на HTML-странице (элемент body):
|
body{ background-color:#0000FF } h1{ color:white; } |
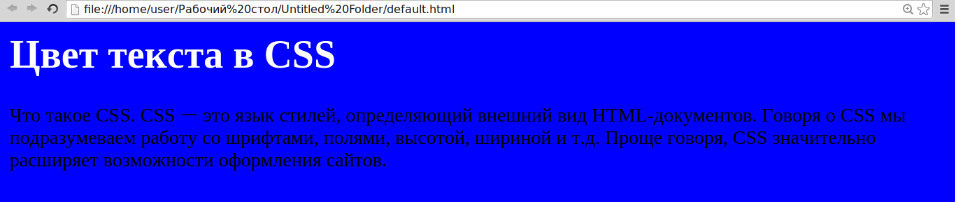
В браузере:

- background-image ㅡ фоновый рисунок. Значение данного свойства ㅡ URL изображения. После него задается путь к нужному файлу (указывается в круглых скобках):
|
body { background-image: url(tree.jpg); background-color:#0000FF; color:white; } |
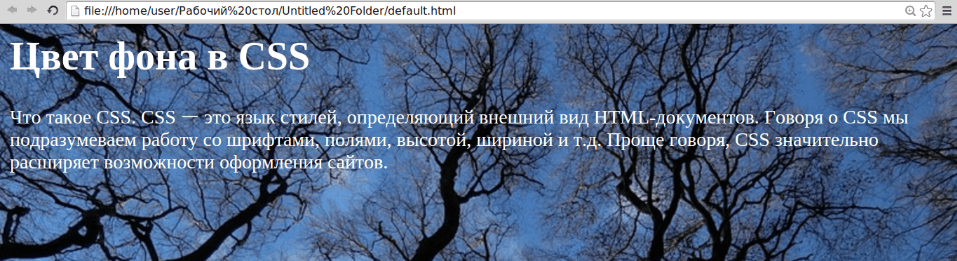
Например, в нашем случае фоновым изображением будет tree.jpg, лежащий в корневом каталоге. Свет фона ㅡ синий, а цвет текста ㅡ белый:

- background-repeat ㅡ повторение фонового изображения. Возможны следующие варианты:
- repeat ㅡ повтор по горизонтали и вертикали.
- repeat-x ㅡ повторять только по горизонтали.
- repeat-y ㅡ повторять только по вертикали.
- no-repeat ㅡ не повторять изображение.
Например:
|
body { background-image: url(tree.jpg); background-color:#0000FF; background-repeat:repeat-x; color:white; } |
- background-attachment ㅡ прокрутка фонового изображения. Речь идет о том, должен ли фоновый рисунок прокручиваться на ряду с текстом или же он должен быть неподвижен. Значения для background-attachment:
- scroll ㅡ фон прокручивается вместе с текстом (идет по умолчанию).
- fixed ㅡ фоновое изображение неподвижно в момент прокрутки.
Например:
|
body { background-image: url(tree.jpg); background-color:#0000FF; background-repeat:repeat-x; background-attachment:fixed; color:white; } |
- background-position ㅡ расположение изображения относительно окна браузера. Значение задается в процентах, единицах измерения, а также при помощи ключевых слов.
Например:
|
background-position:10% 30%; или background-position:50px 50px; или background-position:center top; |
