Текстовые эффекты с использованием тени в CSS
Для того, чтобы создавать текстовые эффекты использованием тени в CSS, существует свойство text-shadow. По сути, это один из многочисленных способов акцентировать внимаие посетителя на той или иной части текста (ранее мы рассматривали, как правильно оформить цитаты в CSS). Синтаксис свойства text-shadow таков:
|
text-shadow: горизонтальное-смещение вертикальное-смещение размытие цвет; |
Разберемся, как это работает на примерах.
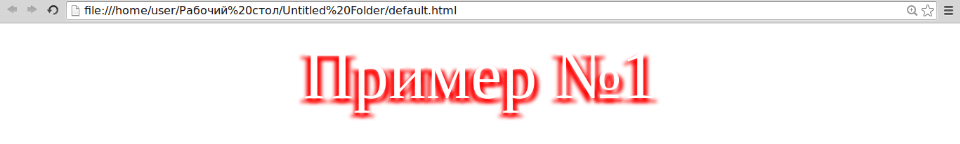
Пример 1. Выдавленный текст:
|
body { background: white; text-align: center; font-family: Arial; } h1 { font-size: 50px; font-weight: normal; cursor: pointer; text-shadow: 3px 3px 3px red, -3px 3px 3px red; color: white; transition: all .5s; } h1:hover { text-shadow: 3px 3px 3px red, -3px 3px 3px red; color: white; } |
В браузере:

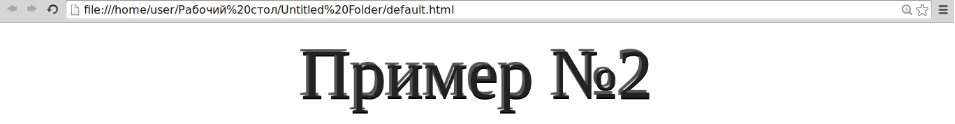
Пример 2. Вдавленный текст:
|
body { background: white; text-align: center; font-family: Arial; } h1 { font-size: 50px; font-weight: normal; cursor: pointer; text-shadow: -3px -3px #777, 0 1px 0 #999; color: #222; transition: all 1s; } h1:hover { color: #ffa500; } |
В браузере:

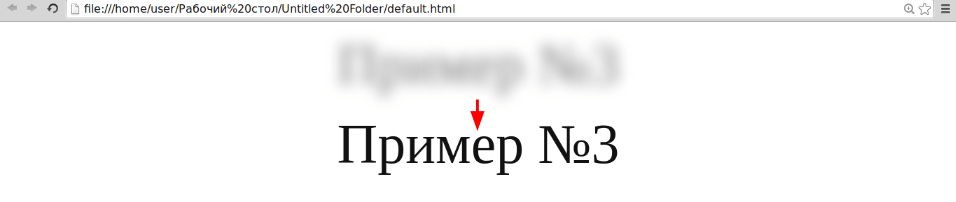
Пример 3. Размытый текст, который при наведении становится четким:
|
body { background: white; text-align: center; font-family: Arial; } h1 { font-size: 40px; font-weight: normal; cursor: pointer; text-shadow: 0 0 15px #777; color: transparent; transition: all 1s; } h1:hover { text-shadow: 0 0 0px #111; cursor: pointer; } |
В браузере: