Создание горизонтального меню в CSS
Откройте HTML-документ и добавьте в него блок <div> с простым нумерованным списком с тем отличием, что одному из пунктов нужно присвоить id:
|
<div id="menu"> <ul> <li><a href="#">Пункт 1</a></li> <li><a href="#">Пункт 2</a></li> <li><a href="#">Пункт 3</a></li> <li><a href="#" id="nowopen">Пункт 4</a></li> <li><a href="#">Пункт 5</a></li> </ul> </div> |
Обратите внимание на то, что решетка (#) ー URL-адрес ссылки. Следующая задача ー сделать так, чтобы пункты меню располагались не один над другим, а рядом. Для этого нужно создать правило CSS:
|
#menu ul li { display: inline; } |
Теперь создадим горизонтальную линию на странице, на которой, собственно, и будут располагаться наши пункты меню. Кроме того, необходимо настроить такой параметр как расстояние от края страницы:
|
#menu ul { border-bottom:2px solid #000000; margin-left:0; padding:4px 0; } |
Создадим “прямоугольники”, в которых будут располагаться пункты меню и зададим внутреннее расстояние:
|
#menu ul li a { text-decoration:none; margin-left:3px; border:1px solid #000000; padding: 3px 4px; border-bottom:0; background:#CEDEFF; } |
Настройте то, как будут отображаться пункты меню, на которые посетитель сайта уже заходил:
|
#menu ul li a:link { color:#493; } #menu ul li a:visited { color:#647; } #menu ul li a:hover { color:#000; background:#6699FF; border-color:#227 } |
Укажите вид пункта текущей страницы и сохраните изменения:
|
#menu ul li a#nowopen { background:#fff; border-bottom: 1px solid #fff; } |
Если вы хотите выровнять меню по центру, добавьте в правило CSS следующее:
|
#menu { margin:0 25% 0 25%; } |
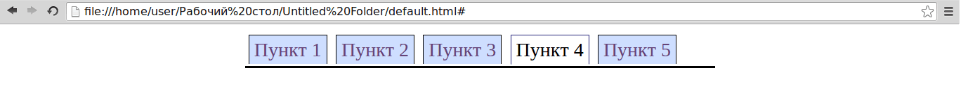
Меню в браузере: