Стилизация цитат в CSS
Цитирование 一 отличный способ выделить ключевую мысль или важные тезисы, поэтому этот инструмент так часто применяется на сайтах. Чтобы оформить цитату на HTML-странице используется CSS, ровно как и в других случаях, например, при необходимости добавления текстовых эффектов, создания кнопок и пр.. Рассмотрим ряд примеров стилизации цитат.
Во-первых, уточним, что в HTML коде цианата “заключается” в контейнер <blockquote></blockquote>. Здесь возможны следующие параметры, задаваемые в CSS:
- border 一 граница.
- border-width 一 толщина границы.
- margin 一 отступ цитаты.
- padding 一 отступ внутри цитаты.
- font-size 一 размер шрифта.
- color 一 цвет шрифта.
- background 一 фон.
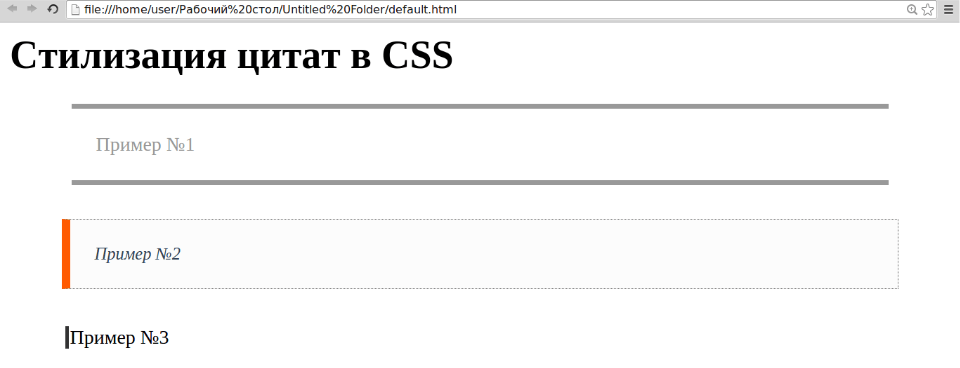
Пример 1. Создадим две границы шириной в 4px:
|
blockquote { border-top: #999 4px solid; border-bottom: #999 4px solid; font-size: 16px; margin: 12px 50px; color: #999; padding: 20px; } |
Пример 2. Данный пример отличается броским элементом, притягивающем внимание посетителей сайта:
|
blockquote { border: dotted #666 1px; border-left:solid #ff5a00 7px; margin:12px 42px; padding:20px; color:#345; font-style:italic; font-size:14px; background:#fcfcfc; } |
Пример 3. Этот способ оформления актуален в том случае, если текст представляет собой основную часть дизайна:
|
} blockquote { border-left: solid 3px #333; padding-left:1px; margin: 15px 45px; } blockquote p{ border-left: solid #666 1px; margin:0; padding:15px; color:#333; font:16px 'Arial'; } |
В браузере: