Блоки в CSS
Блоки позволяют создавать веб-страницы без использования таблиц. Ключевые свойства блока ー высота и длина (задаются в процентах и пикселях). Одним из самых популярных блочных элементов считается <div>. Он нужен для выделения той или иной части документа для изменения содержимого.
Говоря о блоках, не стоит забывать и о позиционировании, которое разделяют на три вида:
- Абсолютное позиционирование.
- Перемещаемый объект.
- Абсолютное позиционирование.
Для веб-страниц как нельзя лучше подходит именно абсолютное позиционирование, за которое отвечает свойство position с заданным свойством absolute, а смещение блоков делается при помощи свойств top, left, right и bottom. Например:
|
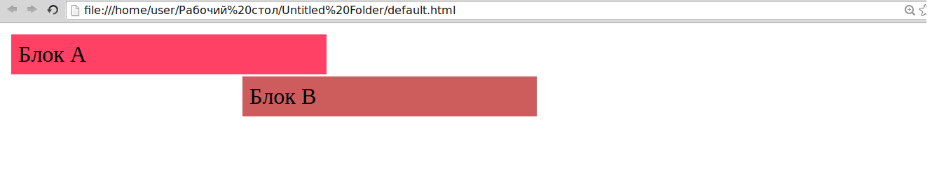
<html> <head> <meta charset="utf-8"> <title>Блоки в CSS</title> <style> .block1 { width: 200px; background: #fe4164; padding: 5px; padding-right: 20px; float: left; } .block2 { width: 200px; background: #cd5c5c; padding: 5px; float: left; position: relative; top: 30px; left: -60px; } </style> </head> <body> <div class="block1">Блок A</div> <div class="block2">Блок B</div> </body> </html> |
В таблице стилей вы прописываете нужные параметры (высота, длина, фон и пр), а затем прописываем идентификатор: <div class="block1">Блок A</div>. В браузере блоки выглядя так:

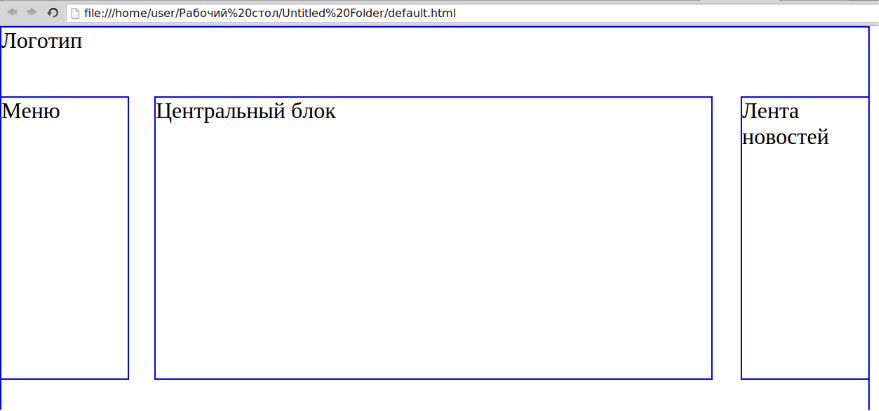
Разберемся, как сделать четыре блока на веб-странице. Например, мы хотим, чтобы на нашей станице появились блоки для логотипа, левого меню, ленты новостей и центральной части. Пропишем стили для каждого из них и зададим ID:
|
<html> <head> <meta charset="utf-8"> <title>Блоки в CSS</title> <style> #logo { width: 618px; height: 800px; position: absolute; top:0px; left:0px; border: 1px solid blue; } #leftmenu { width: 90px; height: 200px; position: absolute; top:50px; left:0px; border: 1px solid blue; } #rightnews { width: 90px; height: 200px; position: absolute; top:50px; left:528px; border: 1px solid blue; } #center { width: 396px; height: 200px; position: absolute; top: 50px; left:110px; border: 1px solid blue; } </style> </head> <body> <div id="logo">Логотип</div> <div id="leftmenu">Меню</div> <div id="rightnews">Лента новостей</div> <div id="center">Центральный блок</div> </body> </html> |
В браузере: