Создание таблиц в HTML
Универсальность таблиц, а также широкий выбор параметров позволяют решать множество задач. Например, несмотря на актуальность слоев, таблица с невидимой границей может стать своего рода “модульной сеткой” для размещения тех или иных элементов.
Для добавления таблицы на страницу существует тег <table>. Он представляет собой контейнер для элементов, которые отвечают за содержимое таблицы. Строки и ячейки задаются при помощи тегов <tr> и <td>. Вместо последнего допускается использование тега <th>. В этом случае текст в ячейке будет выровнен по центру. Пример ячейки:
|
<html> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> |
В браузере таблица будет отображаться так:

Атрибуты тега <table>
Ключевые атрибуты тега <table>:
- align — выравнивание таблицы. Существуют следующие значения: left, right и center.
- bgcolor — цвет фона таблицы.
- border — толщина границ вокруг таблицы и между ячейками.
- cellpadding — задает расстояние между границей ячейки и содержимым.
- cellspacing — расстояние между внешними границами ячеек.
- cols — число столбцов в ячейке.
- rules — атрибут, отвечающий за то, где будут отображены границы между ячейками.
- width — ширина таблицы.
Атрибуты тега <td>
Ключевые атрибуты тега <td>:
- align — выравнивание содержимого ячейки по горизонтали. Возможны следующие “позиции”: left, right и center.
- bgcolor — цвет фона ячейки.
- colspan — количество ячеек, которые вы хотите объединить по горизонтали.
- height — высота ячеек.
- rowspan — количество ячеек, которые вы хотите объединить по вертикали.
- valign — выравнивание содержимого ячейки по вертикали. Возможны следующие “позиции”: top, middle, bottom, baseline.
- width — ширина ячейки.
Выравнивание таблиц
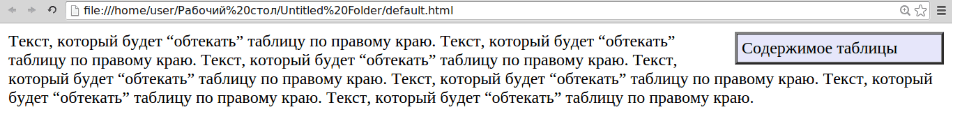
Атрибут align тега <table> отвечает не только за выравнивание таблицы, но и за обтекание текстом (по аналогии с тегом <img>). Рассмотрим пример выравнивания таблицы по правому краю:
|
<html> |
Так таблица и текст будут выглядеть в браузере:

Объединение ячеек
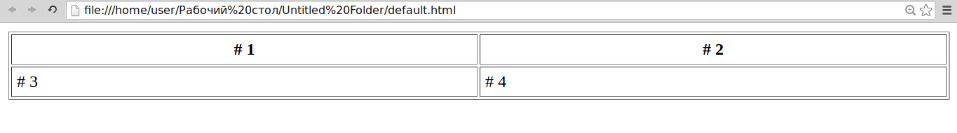
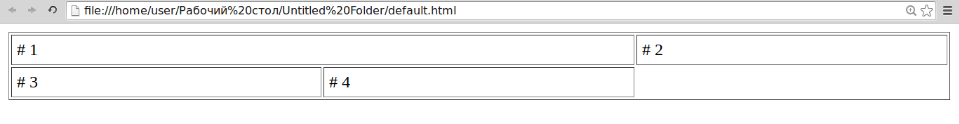
Для того, чтобы объединить несколько ячеек в одну используйте атрибуты colspan (объединение ячеек по горизонтали) и rowspan (объединение ячеек по вертикали) тега <td>. Прежде чем добавлять атрибуты, проверьте количество ячеек в строках. В противном случае могут возникнуть проблемы. К пример, <td colspan="4"> объединит четыре ячейки, поэтому в следующей строки должно быть четыре тега <td>. Что произойдет, если количество ячеек в каждой строке будет разным? В этом случае в браузере будут отображаться “фантомные” ячейки. Например:
|
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Неправильное использование colspan</title> </head> <body> <table border="1" cellpadding="5" width="100%"> <tr> <td colspan="2"># 1</td> <td># 2</td> </tr> <tr> <td># 3</td> <td># 4</td> </tr> </table> </body> |
Результат в браузере:

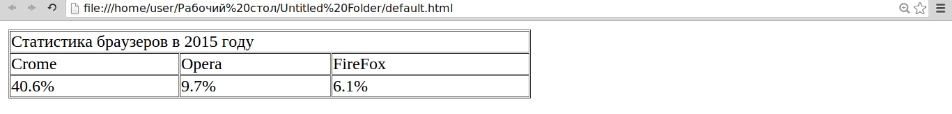
Рассмотрим на примере, как правильно объединять ячейки:
|
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Правильное объединение ячеек</title> <table border="1" cellpadding="1" cellspacing="1" style="width:500px"> <tbody> <tr> <td colspan="3">Статистика браузеров в 2015 году</td> </tr> <tr> <td>Crome</td> <td>Opera</td> <td>FireFox</td> </tr> <tr> <td>40.6%</td> <td>9.7%</td> <td>6.1%</td> </tr> </tbody> </table> |
Результат в браузере: