Списки в HTML
Ранее мы разобрались, как форматировать текст, создавать заголовки, метки, графики и таблицы. Теперь же пришло время выяснить, как делаются маркированные, нумерованные и списки определений в HTML.
Маркированный список
Маркированный список формируется за счет контейнера <ul>, а каждый новый пункт начинается тегом <li>. Например:
|
<ul> |
Маркеры могут быть трех видов. Чтобы выбрать нужный, используйте атрибут type тега <url>:
- Круг (идет по умолчанию): <ul type="disc">.
- Окружность: <ul type="circle">.
- Квадрат: <ul type="square">.
Например:
|
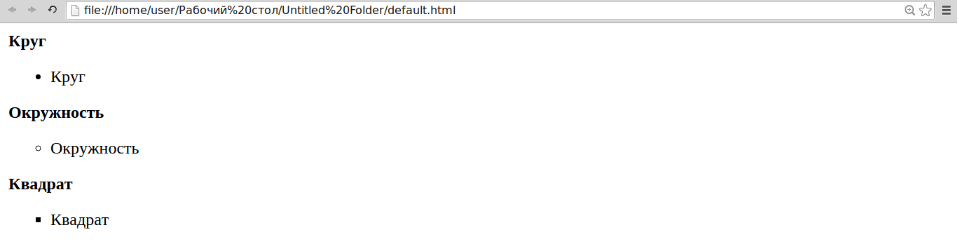
<html> </ul> <p><strong>Окружность</strong></p> <ul type="circle"> <li>Окружность</li> </ul> <p><strong>Квадрат</strong></p> <ul type="square"> <li>Квадрат</li> </ul> |
Как это выглядит в браузере:

Нумерованный список
Для создания нумерованного списка используется тег <ol>, а каждый пункт обозначается тегом <li>:
|
<ol> |
При использовании тега <ol> без указания дополнительных атрибутов применяется список с арабскими числами. Помимо этого нумерующими элементами также могут выступать:
- Прописные латинские буквы (A, B, C, ...): <ol type="A">.
- Строчные латинские буквы (a, b, c, ...): <ol type="a">.
- Прописные римские числа (I, II, III, ...): <ol type="I">.
- Строчные римские числа (i, ii, iii, ...): <ol type="i">.
Например:
|
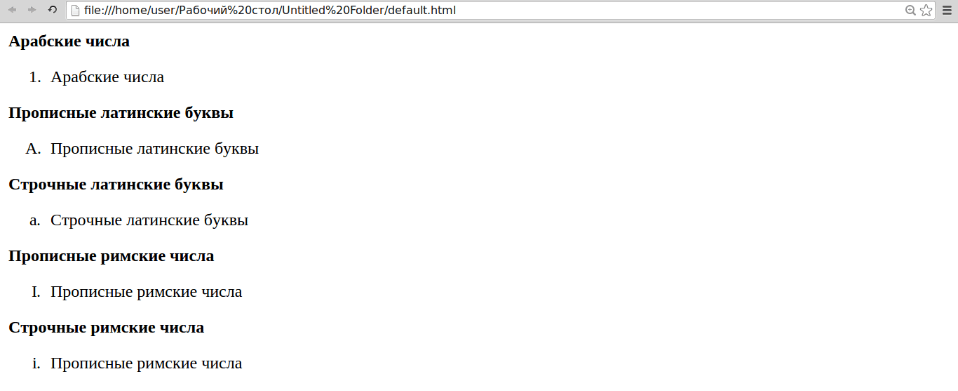
<html> <ol> </ol> <p><strong>Прописные латинские буквы</strong></p> <ol type="A"> <li>Прописные латинские буквы</li> </ol> <p><strong>Строчные латинские буквы</strong></p> <ol type="a"> <li>Строчные латинские буквы</li> </ol> <p><strong>Прописные римские числа</strong></p> <ol type="I"> <li>Прописные римские числа</li> </ol> <p><strong>Строчные римские числа</strong></p> <ol type="i"> <li>Прописные римские числа</li> </ol> </body> |
Как это выглядит в браузере:

Список определений
Список определений включает в себя термин и определение. Задается он при помощи закрывающегося тега <dl>. Термин контейнера — <dt>, определение — <dd>. Структура выглядит так:
|
<dl> |
Список определений станет отличным решением, если вы планируете делать справочник или словарь. Например:
|
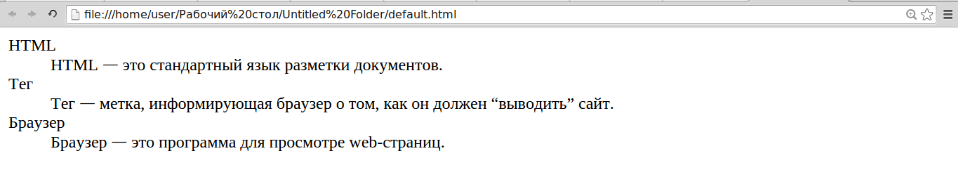
<html> <dt>Тег</dt> <dt>Браузер</dt> |
Как это выглядит в браузере: