Построение графиков и диаграмм в HTML
Графики и диаграммы — отличный способ визуализировать информацию на сайте, не говоря о том, что порой он куда действенее тех же таблиц, списков и других инструментов систематизации данных. Относительно недавно для этих целей использовался Exel, однако теперь куда более актуальны сервисы, делающие акцент на интерактивности. Рассмотрим на примере сервиса Google, где собрано множество графиков, признанных решать самые разнообразные задачи за счет следующих опций:
- Широкий выбор параметров графиков и диаграмм.
- Большая палитра цветов.
- Управление заголовками и многое другое.
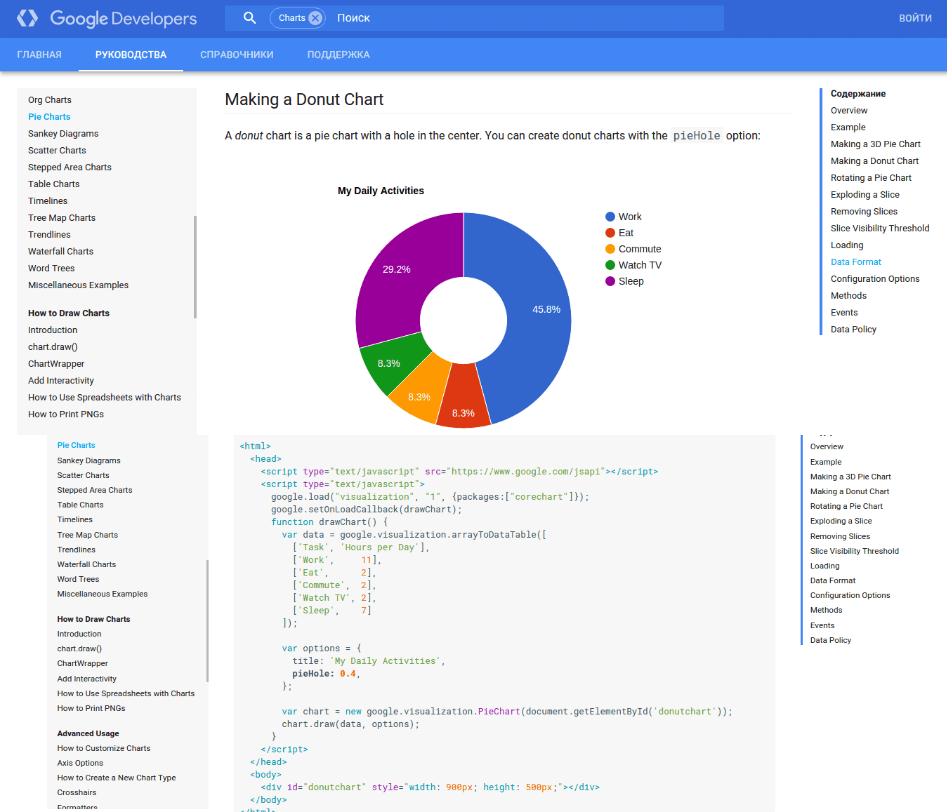
Перейдите на сайт сервиса → выберите диаграмму или график нужного формата → скопируйте HTML-код → подставьте свои параметры. Например:

Наш код:
|
<html> <head> <meta charset="utf-8"> <title>Круговая диаграмма</title> <script type="text/javascript" src="https://www.google.com/jsapi"></script> <script type="text/javascript"> google.load("visualization", "1", {packages:["corechart"]}); google.setOnLoadCallback(drawChart); function drawChart() { var data = google.visualization.arrayToDataTable([ ['CMS', 'Сайты на базе систем управления контентом'], ['WordPress', 60.7], ['Joomla', 7.4], ['Drupal', 5.1], ['Blogger', 2.9], ['Magento', 2.8], ['TYPO3', 1.6], ['PrestaShop', 1.3], ['Bitrix', 1.2], ['vBulletin', 1.0], ['OpenCart', 0.9], ]); var options = { title: 'Самы популярные CMS в 2015 году', pieHole: 0.5, pieSliceTextStyle: { color: 'black', }, legend: 'none' }; var chart = new google.visualization.PieChart(document.getElementById('donut_single')); chart.draw(data, options); } </script> </head> <body> <div id="donut_single" style="width: 900px; height: 500px;"></div> </body> </html> |
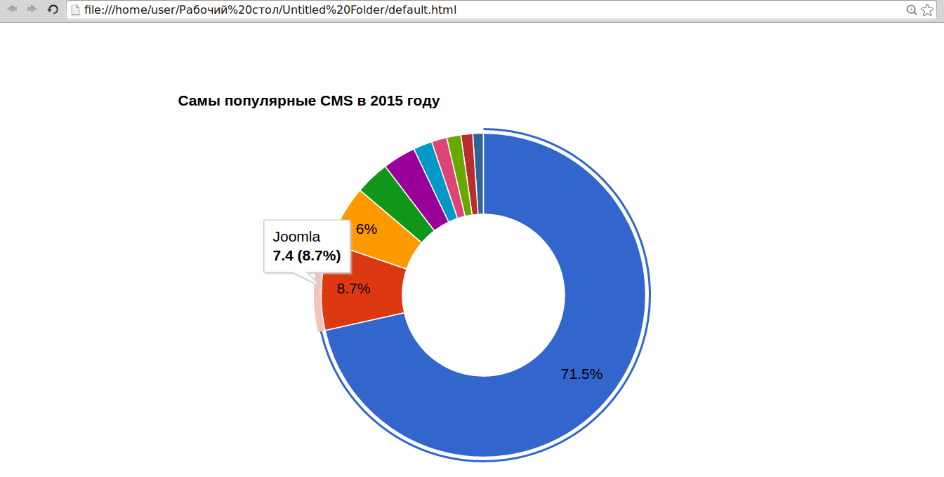
Диаграмма в браузере:

Аналогичным способом создаются любые другие диаграммы и графики в HTML.
