Создание sitemap и карты html на WordPress
Сегодня, мы хотим обсудить вместе с вами тему создания карт сайта, а именно sitemap и карты html на Wordpress. Сперва, рассмотрим понятие sitemap: что это за карта и ее предназначение.
Sitemap, а если быть точнее файл sitemap.xml вмещает в себе информацию о:
- Количестве страниц для индексирования на любом источнике. (сайт, блог)
- Времени последних обновлений на страницах сайта.
- Частоты обновлений контента на сайте.
Но суть в целом такова: чем быстрее поисковики проиндексируют сайт, тем быстрее он отобразиться в общем поиске.
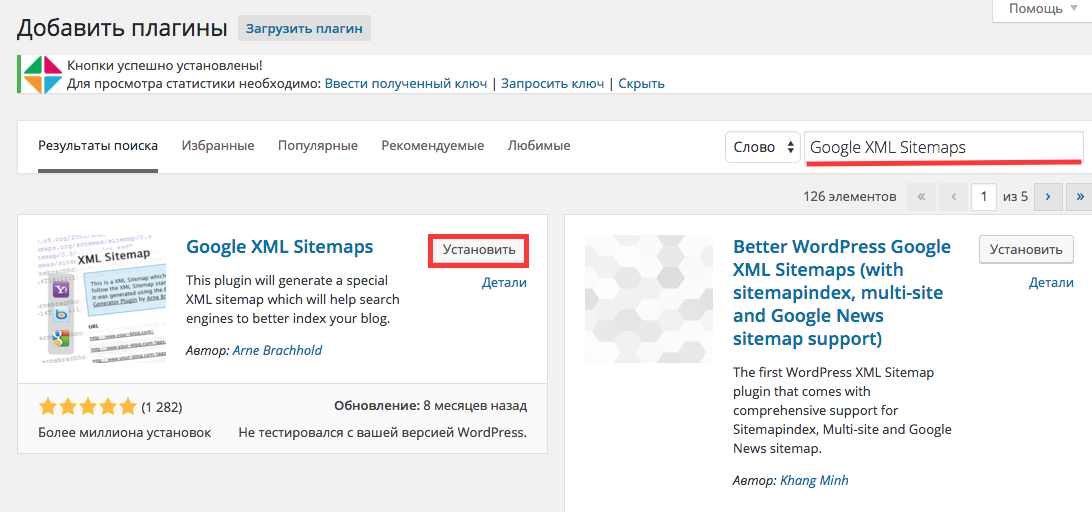
Чтобы создать файл sitemap.xml, вам нужно установить на сайт дополнительный плагин. А именно Google XML Sitemaps, который будет отвечать за автоматическое обновление файла sitemap.xml при каждом добавлении статьи на ваш источник.
Чтобы установить данный плагин, вы можете как скачать его из источника в интернете, так и зайти в административную панель на сайте и перейти в раздел Плагины/Добавить новый и задайте в поиске название плагина.

После чего, вы нажимаете установить и активировать. Для того, чтобы перейти к настройке плагина, опуститесь ниже в админ панель в раздел Настройки, где отобразится установленный плагин.

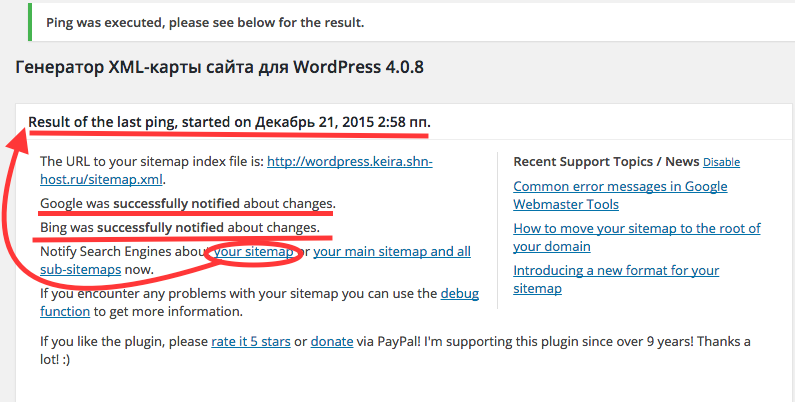
Переходите в него, для того, чтобы построить карту сайта. Для этого, вы нажимаете на ссылку your sitemap, которая выделена овалом на изображении.
После чего, появиться сообщение, что Google и Bing были извещены об изменениях и указывается время начала индексации.

Таким простым и легким способом нам удалось установить и настроить sitemap на вашем сайте, благодаря чему, теперь он будет быстро индексироваться поисковыми системами.
Теперь, мы переходим к созданию html карты сайта, которая позволяет пользователю быстро находить нужную информацию, а для обладателя сайта улучшает перелинковку и индексацию сайта. Такая карта представляет собой содержание с названиями статей в виде ссылок, которые сгруппированы по категориям.
Для того, чтобы создать такую карту, вам необходимо установить плагин Dagon Design Sitemap Generator. Поскольку плагин больше не обновляется, его необходимо скачать и установить вручную. Мы советуем вам скачать плагин на официальном сайте разработчика: dagondesign.com.
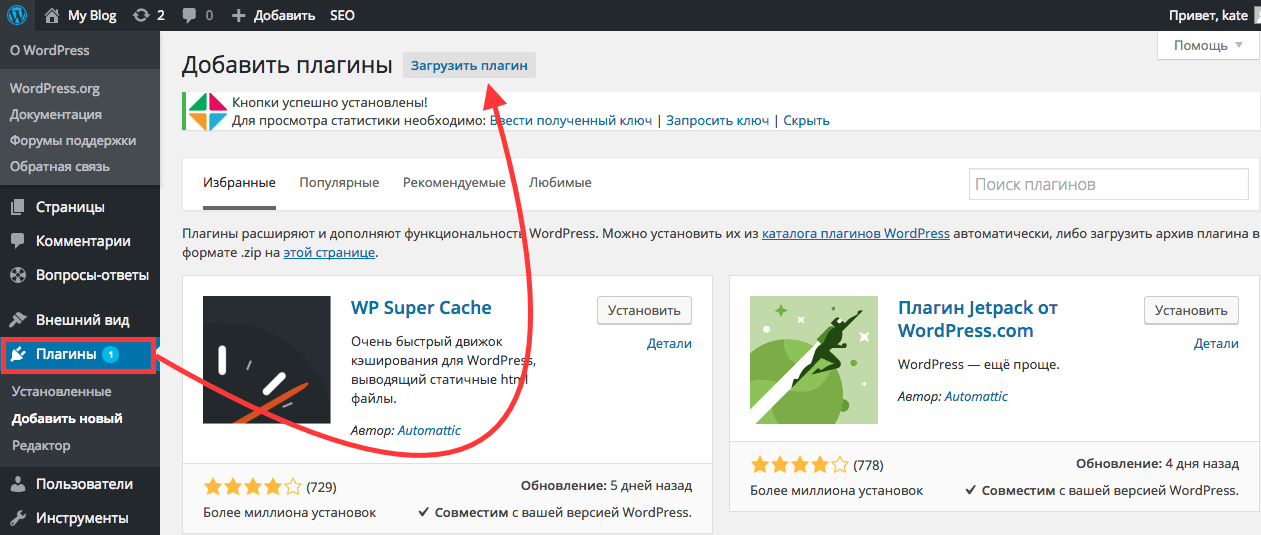
После чего переходите в административную панель сайта, а именно раздел Плагины/Добавить новый выбираете пункт Загрузить плагин.

После чего, выбираете скачанный ранее файл sitemap-generator.zip и нажимаете кнопку Установить.

Не забудьте активировать файл, чтобы запустить его в работу.
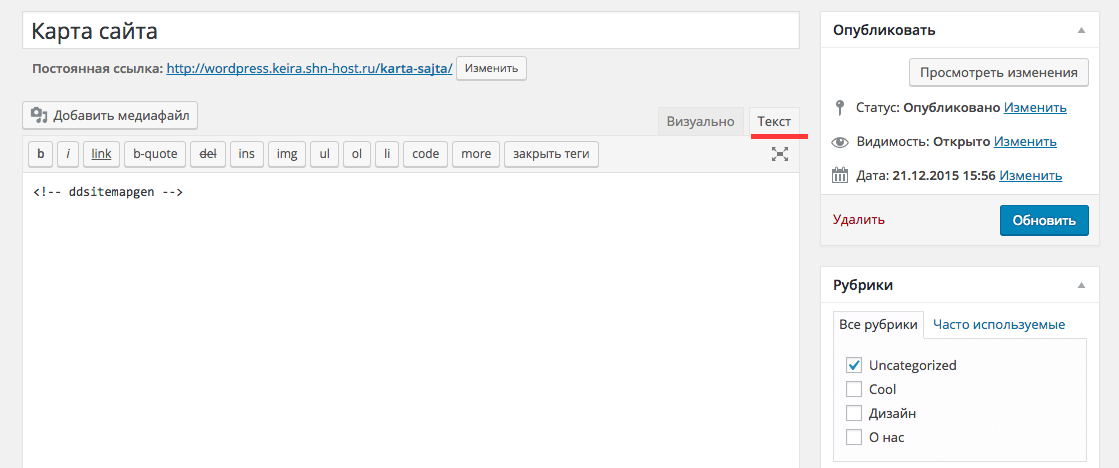
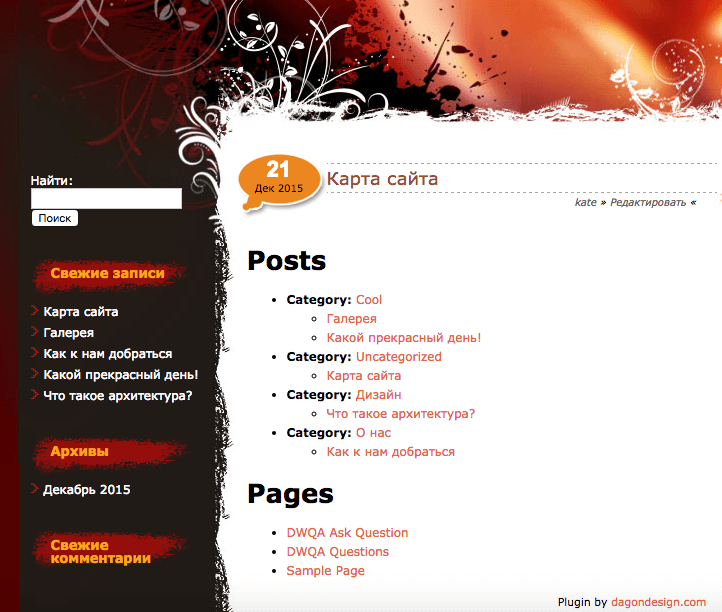
По завершению установки плагина, мы покажем вам как он работает на примере. Создадим страницу с именем Карта сайта, на которой соответственно и будет размещена карта сайта. Дальше, переходим в редактор во вкладку Текст или html и пишем такую строчку:
<!-- ddsitemapgen -->

И в таком виде она отобразится на вашем сайте:

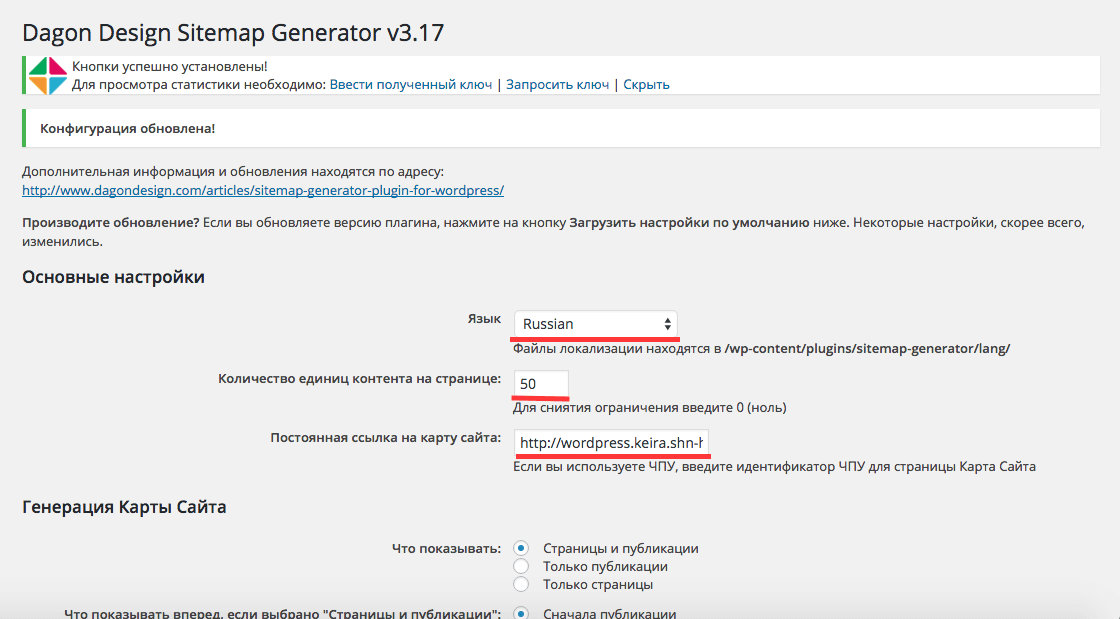
Для того, чтобы настроить плагин, прейдите в админке в раздел Настройки/ DDSitemap Gen. Советуем сразу же изменить ваш рабочий язык.

Что касается остальных разделов, например:
- «Количество единиц контента на странице» – это количество ссылок, которое будет представлено на одной странице «Карты сайта». По умолчанию там стоит число 50 и если статей у вас будет много, то количество ссылок будет расти и разбиваться на несколько страниц. При необходимости, вы можете его заменить, например поставив ноль, вы получите результат в том, что все страницы сайта будут отображены вместе на одной странице.
- При необходимости исключить какие-то страницы или категории из списка Карты сайта, нужно указать их ID через запятую в полях: "Исключить категории" или "Исключить страницы". А для того, чтобы узнать нужное вам ID, переходите в пункт админки и наводите курсором на имени нужной страницы или категории.
Не забудьте сохранить все внесенные изменения.
