SEO-оптимизация Drupal 7
Сегодня, мы с вами поговорим о важном вопросе для каждого владельца сайта, а именно SEO-оптимизации. В нашем случае, мы рассмотрим поэтапную настройку SEO-оптимизации для Drupal 7, поскольку это достаточно масштабный процесс.
И хотя в принципе с точки зрения SEO на Drupale по умолчанию все настроено достаточно грамотно, но для оптимизации вашего ресурса и повышения уровня его максимально комфортного использования вам все же понадобиться проведение дополнительных настроек и установка модулей.
Одним из главных пунктов по SEO оптимизации, есть:
1) Настройка ЧПУ или читабельного url
Всю подробную информацию по настройке url на Drupal 7, вы сможете найти здесь
https://shneider-host.ru/blog/sozdanie-internet-magazina-na-drupal-7.html
Сейчас же, мы просто и кратко объясним, что являет собой настройка ЧПУ на Drupal 7. По умолчанию, в пакет встроенных модулей Drupal 7, входит модуль Path, который и создает понятные пользователю названия страниц сайта. Для начала, его нужно активировать, ведь с его помощью создаются так называемые ноды, которые имеют индивидуальный номер, отвечающий за каждую отдельную страницу, и они создаются автоматически.
Например:
drupal.keira.shn-host.ru/ru/node/3
drupal.keira.shn-host.ru/ru/node/4
Если же модуль Path не будет активирован, то адрес страницы будет выглядеть примерно так:
drupal.keira.shn-host.ru//?q=node /3
Если же вы хотите чтобы адрес создавался адрес на основе заголовка указанного на странице, с этим вам поможет справится модуль Pathauto. Предварительно, же нужно потребуется установка модуля Token, который помогает использовать шаблоны разных данных со страницы.
А еще вам нужен модуль Transliteration, что отвечает за перевод заголовков страниц в транслит из кириллицы, перед тем, как они будут установлены в url.
2) Далее, идет настройка карты сайта.
Чтобы создать карту сайта на Drupal 7, сперва нужно установить пакет модулей XML-Sitemap и уже после активировать XML sitemap, который нужен для создания карты сайта. Затем, вы запускаете в работу XML Sitemap node, с помощью которого происходит добавление нод в карту сайта и указывается вес каждого материала на карте вашего сайта.
Рассмотрим, как говорится главную причину создания карты сайта: автоматизация по обновлению статей после их добавления на вашем сайте. Чтобы это сделать, после создания карты сайта, нужно добавить ee в панель для веб-мастера Яндекса и Google. В будущем, это и автоматизирует процесс добавления статей на сайте, то есть карты будет обновляться сама без каких либо действий со стороны администратора.
3)Добавление мета тегов
Чтобы создать на своем сайте мета теги, вам нужно установить и настроить разные модули. Одним из самых удачных вариантов станет Metatags Quick. Этот модуль дает возможность добавить поле « мета» к конкретному контенту. Чтобы добавить нужное поле по типам материалов, заходим в раздел Структура/Типы материалов/Статьи/ переходим во вкладку «управление полями», где создаем нужные поля. Для описания страницы или статьи, это description, а для добавления ключевых слов, поле keywords, в типе поле прописываем «мета». Не забудьте сохранить все изменения в конце.
4) Оптимизация загрузки страниц
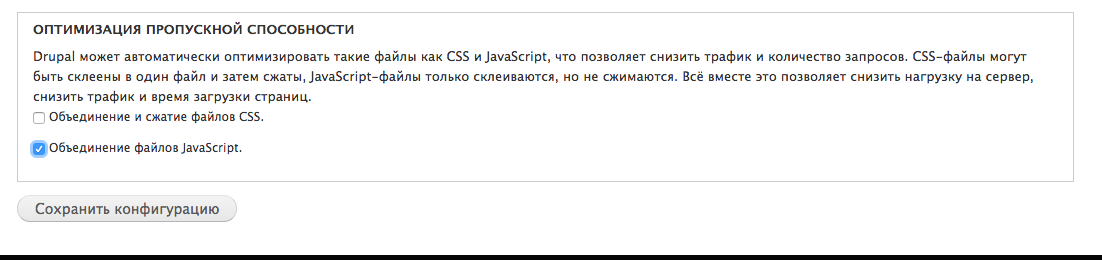
Чтобы оптимизировать загрузку страниц на своем сайте, зайдите в раздел Конфигурации/Разработка/Производительность, где вы сможете задать настройку.Здесь вы отмечаете файлов Javascript и объединение файлов CSS.

Также, в этом разделе вы можете настроить кэширования страниц и блоков сайта.
