Создание хлебных крошек в Drupal 7
В этой статье, мы сегодня разберем процесс создания хлебных крошек или Breadcrumbs на Drupal 7. Начнем с самого термина, и так хлебные крошки — это элемент навигации сайта. Так называемая карта, что являет собой путь от корня сайта до страницы на который находиться пользователь в данный момент.
Зачастую, Breadcrumbs выглядят как набор ссылок, расположенных в одну строку, в верхней части сайта, обычно под шапкой. Например: Главная страница/Раздел/Подраздел/…./Текущая страница или как указано на изображении внизу. Где первая ссылка ведет на главную страницу, а остальные выставлены как путь к текущей странице.

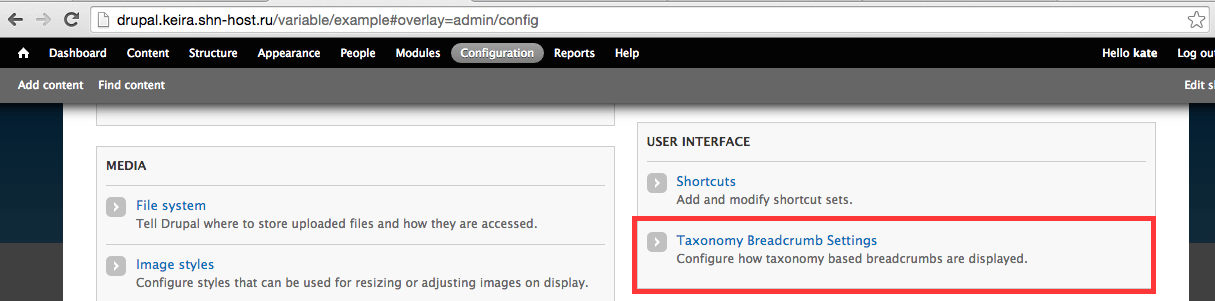
Такая навигация будет удобна пользователям на сайте с многоуровневой, сложной структурой. Чтобы построить такую цепочку на своем сайте, вам понадобиться модуль Taxonomy breadcrumb. Для этого скачайте его здесь и установить его на своем сайте. После активации модуля на сайте появятся «хлебные крошки» основанные на таксономии. Чтобы настроить модуль, зайдите в раздел Конфигурация/ Taxonomy Breadcrumb Settings

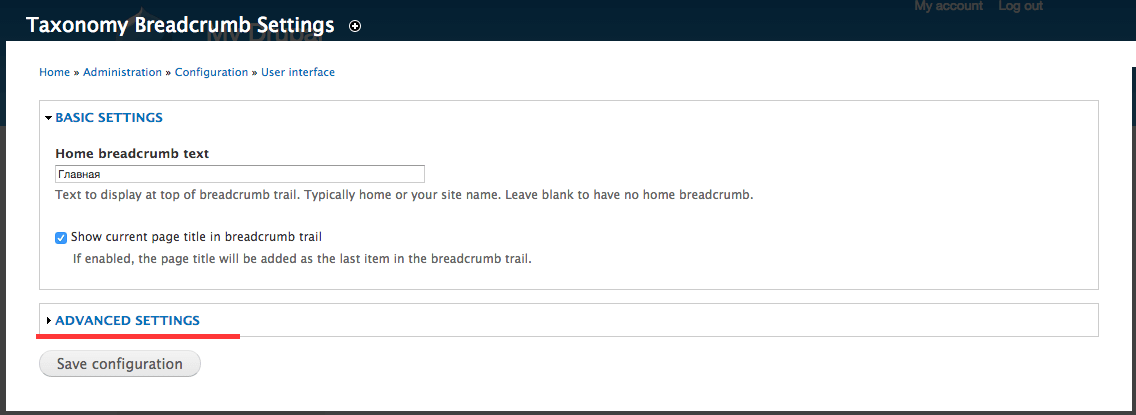
В настройках вы можете указать текст самой первой ссылки которая будет вести на первую страницу. Например: «Домой», «Главная», «Начало». В расширенных настройках, вы сможете скорректировать настройки «хлебных крошек» на определенных типах материалов.

Как результат, хлебные крошки будут выглядеть примерно так, на вашем сайте.