Заголовки в HTML
Заголовки не только показывают степень важности раздела (в HTML предусмотрено шесть уровней заголовков), но регулируют размер текста. Так, чем выше уровень заголовка, тем крупнее текст: <h1> — заголовок первого уровня и отображается он наиболее “масштабно”, тогда как <h6> — самый нижний. Правильное использование заголовков, как часть форматирования текста, не только способствует повышению читабельности страницы, но и играет немаловажную роль в продвижении сайта.
Заголовки с крупным шрифтом (<h1>, <h2>, <h3>) зачастую применяются используются для “указания” разделов документа. Теги <h4> мало чем отличается от размера основного текста страницы, а теги <h5> и <h6> отлично подходят для выделения таких справочных данных, как, например, информация об авторских правах.
Рассмотрим, как выглядят заголовки на примере:
|
<html> |
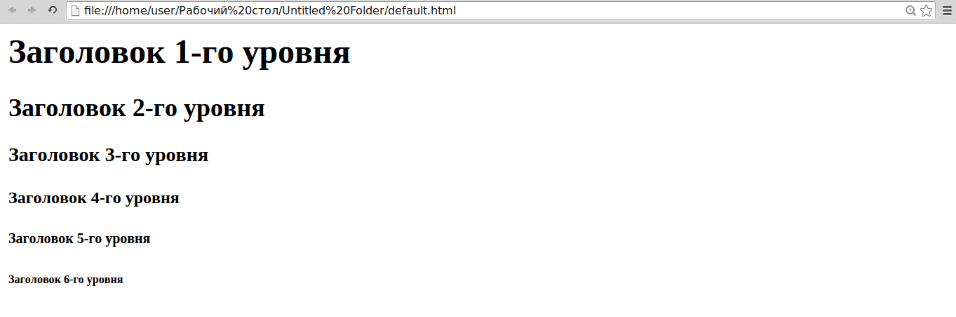
Как заголовки отображаются в браузере: