Работа с текстом в HTML
Разберемся, как форматировать текст в HTML при помощи базовых опций, знакомых каждому пользователю по привычным текстовым редакторам. Ранее мы уже писали о том, как работать с заголовками, списками, метками и таблицами, теперь же перейдем к не менее важным вопросам.
Виды шрифтов
Если вы хотите выделить тот или иной участок текста, воспользуйтесь тегом <strong> или <b>:
|
<strong>текст</strong> <b>текст</b> |
За курсив отвечают теги <i> и <em>:
|
<i>текст</i> <em>текст</em> |
Подчеркнутый шрифт гарантирует тег <u>:
|
<u>текст</u> |
Что касается надстрочного и подстрочного индекса, то здесь вам помогут теги <sup> и <sub>:
|
<sup>текст</sup> <sub>текст</sub> |
Например:
|
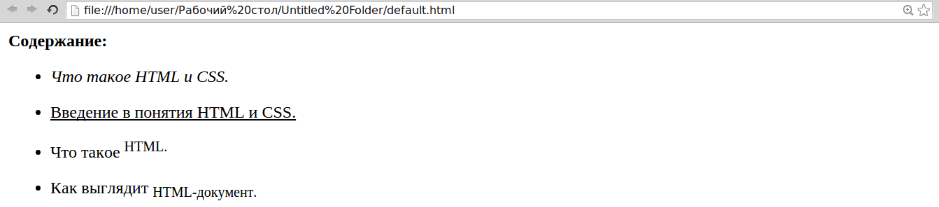
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Работа с текстом в HTML</title> </head> <body> <p><strong>Содержание:</strong></p> <ul> <p dir="ltr"><li><em>Что такое HTML и CSS.</em></li></p> <p dir="ltr"><li><u>Введение в понятия HTML и CSS.</u></li></p> <p dir="ltr"><li>Что такое <sup>HTML.</sup></li></p> <p dir="ltr"><li>Как выглядит <sub>HTML-документ.</sub></li></p> </ul> </body> </html> |
Как отображается в браузере:

Создание блока с отступом
Блок с отступом делается при помощи тега <BLOCKQUOTE>:
|
<BLOCKQUOTE>текст</BLOCKQUOTE> |
Например:
|
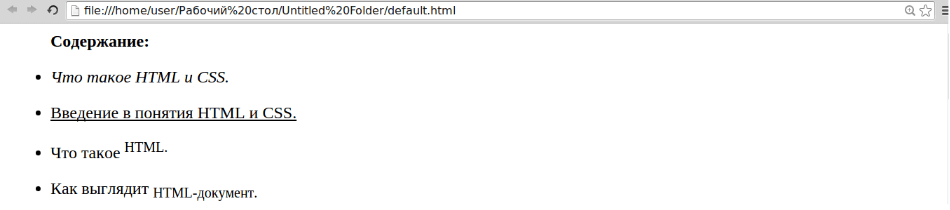
<p><strong><BLOCKQUOTE>Содержание:</BLOCKQUOTE></strong></p> |
Как отображается в браузере:

Цвет, стиль и размер шрифта
Такие параметры как цвет, стиль и размер шрифта по умолчанию задаются тегом <BASEFONT> (не имеет отношения к заголовкам). У данного тега есть такие атрибуты как:
- color = (цвет шрифта).
- size = (размер шрифта: целое число от одного до семи).
- face = (список названий шрифтов, прописанных через запятую).
Например:
|
<BASEFONT SIZE="2"> |
Для изменения размера шрифта используется атрибут size тега <font>. Например:
|
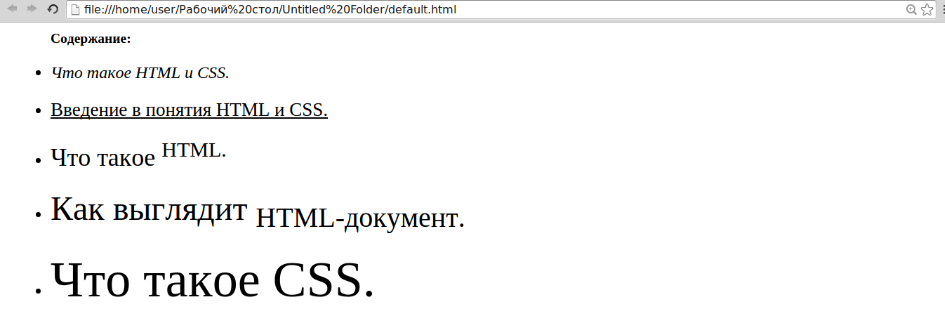
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Работа с текстом в HTML</title> </head> <body> <p><strong><BLOCKQUOTE><font size="2">Содержание:</font> </BLOCKQUOTE></strong></p> <ul> <p dir="ltr"><li><em><font size="3">Что такое HTML и CSS.</font></em></li></p> <p dir="ltr"><li><u><font size="4">Введение в понятия HTML и CSS.</font></u></li></p> <p dir="ltr"><li><font size="5">Что такое <sup>HTML.</sup></font></li></p> <p dir="ltr"><li><font size="6">Как выглядит <sub>HTML-документ.</sub></font></li></p> <p dir="ltr"><li><font size="7">Что такое CSS.</font></li></p> </ul> </body> </html> |
Как отображается в браузере:

Чтобы задать цвет используйте атрибут color тега <font>. Например:
|
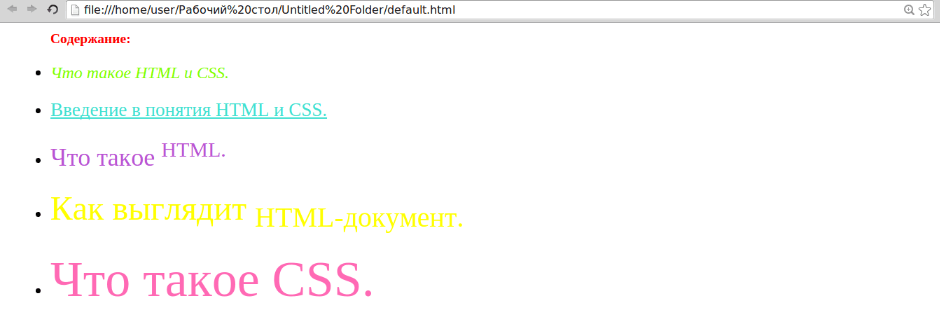
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Работа с текстом в HTML</title> </head> <body> <p><strong><BLOCKQUOTE><font size="2" color= "FF0000">Содержание:</font> </BLOCKQUOTE></strong></p> <ul> <p dir="ltr"><li><em><font size="3" color= "7FFF00">Что такое HTML и CSS.</font></em></li></p> <p dir="ltr"><li><u><font size="4" color= "40E0D0">Введение в понятия HTML и CSS.</font></u></li></p> <p dir="ltr"><li><font size="5" color= "BA55D3">Что такое <sup>HTML.</sup></font></li></p> <p dir="ltr"><li><font size="6" color= "FFFF00">Как выглядит <sub>HTML-документ.</sub></font></li></p> <p dir="ltr"><li><font size="7" color= "FF69B4">Что такое CSS.</font></li></p> </ul> </body> </html> |
Как отображается в браузере:

Чтобы задать шрифт, используйте атрибут face тега <font>:
|
<font face="название шрифта"></font>< /FONT> |
Обратите внимание на то, что вы можете задавать несколько шрифтов, разделив их запятой:
|
<p><strong><BLOCKQUOTE><font size="2" color= "FF0000" face="Impact", "Arial Cyr", "Arial", "MS Sans Serif">Содержание:</font> </BLOCKQUOTE></strong></p> |
Переход на следующую строку и выравнивание текста
Для перехода на следующую строку используется тег <br>. Например:
|
<p dir="ltr"><li>Как<br> подключить<br> CSS<br> к<br> HTML.</li></p> |
Как отображается в браузере:

Для выравнивания текста по центру, левому, правому или обоим краям выполняется при помощи атрибута align тега <div>. Значения атрибута:
- ALIGN="LEFT" — выравнивание по левому краю.
- ALIGN="RIGHT" — выравнивание по правому краю.
- ALIGN="CENTER" — выравнивание по центру .
- ALIGN="JUSTIFY" — выравнивание по обоим краям.
Напомним также, что все эти значения можно задавать в CSS.
