Свойства в CSS: шрифт
Ранее мы уже разбирали общие вопросы по работе с текстом в CSS, настройку цвета и фона, стилизации цитат, а также текстовые эффекты с использованием тени. Теперь пришло время обратить внимание на еще один важнейший элемент 一 шрифт. Ключевые свойства:
- font-family 一 семейства используемого шрифта. Таких семейств может быть несколько (они прописываются через запятую в приоритетном порядке). Шрифты условно поделены на несколько групп:
- Serif 一 шрифты с засечками (к примеру, Times New Roman).
- Sans-serif 一 шрифты без засечек (Arial).
- Monospace 一 непропорциональный шрифт, все знаки которого имеют идентичную ширину (Courier New).
- Cursive 一 курсивные шрифты (Calisto MT).
- Fantasy 一 нестандартные шрифты (Torhok).
Например, если вы хотите сделать основным шрифтом Times New Roman, добавьте в таблицу стилей следующее:
|
<style> body { font-family: Times New Roman, serif; } </style> |
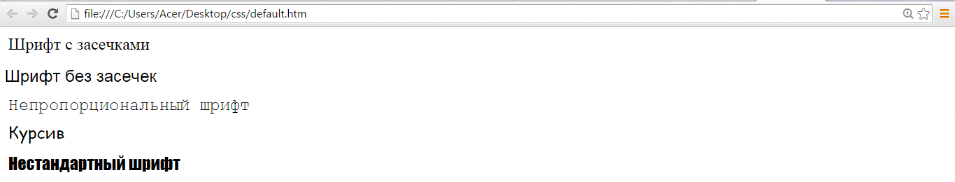
Аналогично выставляются и другие шрифты:

Обратите внимание на то, что если на вашем компьютере нет того или иного шрифта, будет использован имеющийся из выбранной группы.
- font-style 一 стиль шрифта:
- normal (обычный).
- oblique (наклонный).
- italic (курсивный).
Например:
|
<style> body { font-family: Torhok, fantasy; font-style: italic; } </style> |
Аналогично “включаются” и другие стили шрифта. Если же вы хотите использовать все три варианта в разных параграфах, поступите следующим образом: задайте каждому параграфу уникальный ID (например, n, o, i) → задайте шрифт для всего текста:
|
<html> <head> <meta charset="utf-8"> <title>Шрифты</title> </head> <body> <style> p#n, p#o, p#i { font-family: Torhok, fantasy; } </style> <p id="n">Обычный</p> <p id="o">Наклонный</p> <p id="i">Курсив</p> </body> </html> |
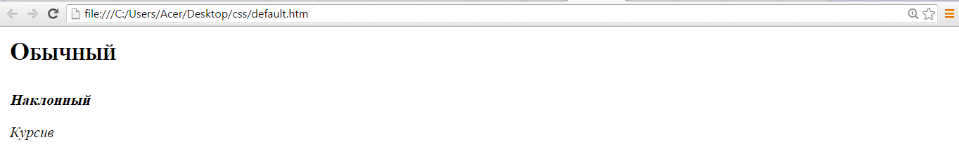
Задайте каждому параграфу свой стиль:
|
p#n { font-style:normal; } p#o {font-style:oblique; } p#i {font-style:italic; } |
В браузере:

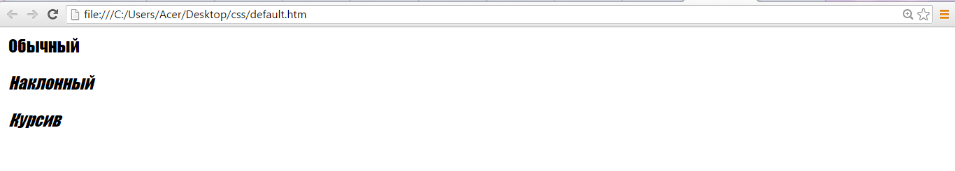
- font-variant 一 свойство отвечает за варианты написания букв: обычный (normal) и малые прописные буквы (small-caps). По умолчанию установлен первый вариант, поэтому рассмотрим. как установить small-caps. Например:
|
<style> p#n, p#o, p#i { font-family: Torhok, fantasy; } p#n { font-style:normal; font-variant:small-caps; } p#o {font-style:oblique; } p#i {font-style:italic; } </style> |
В браузере:

- font-weight 一 толщина букв. В этом случае актуальны как числа (100, 200, 300, 400, 500, 600, 700, 800, 900), так и ключевые слова:
- normal (нормальный) 一 ему соответствует число 400.
- bold (полужирный) 一 ему соответствует число 700.
- bolder (жирнее).
- lighter (менее жирный).
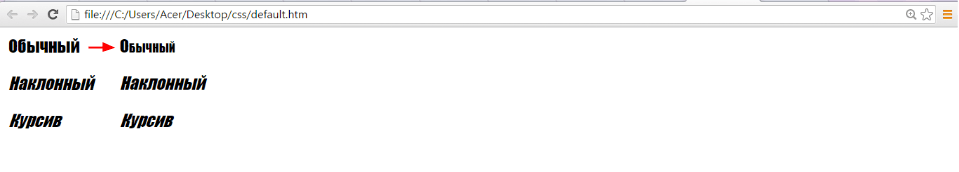
Например:
|
<style> p#n, p#o, p#i { font-family: Times New Roman, serif; } p#n { font-style:normal; font-variant:small-caps; font-weight:bold; } p#o {font-style:oblique; font-weight:bolder; } p#i {font-style:italic; font-weight:lighter; } </style> |
В браузере:

- font-size 一 размер шрифта. Данное свойство задается одним из трех способов:
- Ключевые слова (xx-small, x-small, small, medium, large, x-large, xx-large, smaller, large).
- Относительные единицы (%, em).
- Единицы измерения длины (px, см, мм, пункты).
Подчеркнем, что от первого способа лучше воздержаться, так как браузеры по-разному отображают ключевые слова. Благодаря относительным единицам задаются размеры относительно элемента-предка. Что касается единиц измерения длины, то здесь стоит выделить следующие:
- px 一 равен точке на экране.
- em 一 равен высоте используемого шрифта.
- ex 一 равен высоте строчной “х” используемого шрифта.
Не стоит забывать и о пяти абсолютных диницах измерения: mm (один миллиметр), sm (один сантиметр), in (один дюйм), pt (1/72 дюйма), pc (⅙ дюйма). В силу различных обстоятельств рекомендуется использовать три параметра:
- pt 一 когда речь идет о фиксированном дизайне веб-портала).
- % 一для “резинового” веб-портала.
- em 一 для того, чтобы менять размер пропорционально.
Например, зададим общий размер параграфов 一 12 px, первый параграф увеличим на 30%,а третий уменьшим на 20%:
|
<style> p#n, p#o, p#i { font-family: Times New Roman, serif; font-size:12px; } p#n { font-style:normal; font-variant:small-caps; font-weight:bold; font-size:1.3em; } p#o {font-style:oblique; font-weight:bolder; } p#i {font-style:italic; font-weight:lighter; font-size:0.8em; } </style> |
В браузере: