Свойства в CSS: текст
Благодаря свойствам CSS вы можете не только создавать текстовые эффекты, настраивать шрифт, цвет и фон, но и “форматировать” текст по своему усмотрению. Рассмотрим ключевые свойства:
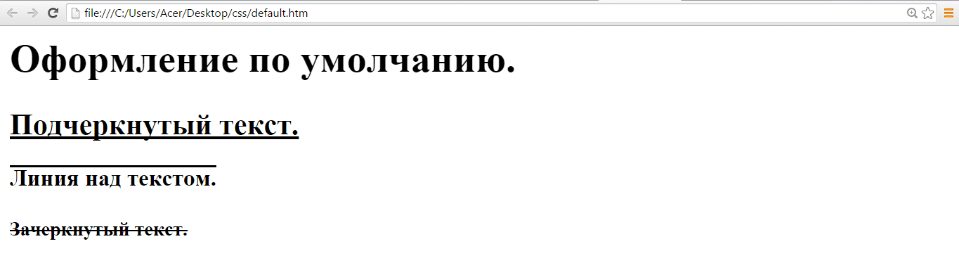
- text-decoration 一 оформление текста. Возможны такие значения:
- none 一 оформление по умолчанию.
- underline 一 подчеркивание.
- overline 一 черта над текстом.
- line-through 一 зачеркнутый текст.
Например:
|
<head> <meta charset="utf-8"> <title>Текст</title> </head> <body> <style> h1 { text-decoration:none } h2 { text-decoration:underline } h3 { text-decoration:overline } h4 { text-decoration:line-through </style> <h1>Оформление по умолчанию.</h1> <h2>Подчеркнутый текст.</h2> <h3>Линия над текстом.</h3> <h4>Зачеркнутый текст.</h4> </body> </html> |
В браузере:

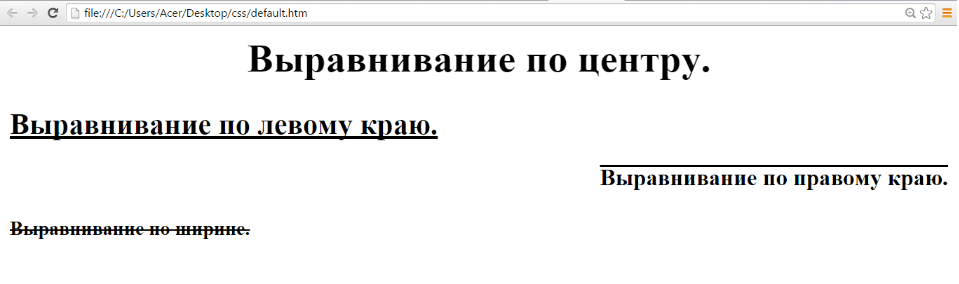
- text-align 一 горизонтальное выравнивание текста. Значения: left, center, right, ustify. Например:
|
<style> h1 { text-decoration:none; text-align:center } h2 { text-decoration:underline; text-align:left } h3 { text-decoration:overline; text-align:right } h4 { text-decoration:line-through; text-align:ustify </style> |
В браузере:

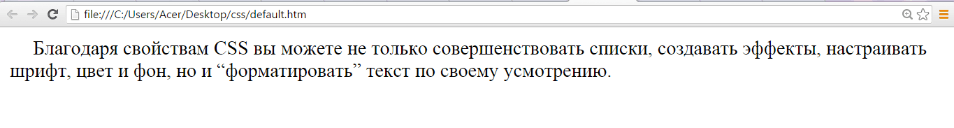
- text-indent 一 отступы в абзацах. Отступы задаются как в процентах, так и в единицах измерения. Кроме того, значения могут быть положительными и отрицательными. Например, чтобы задать красную строку, добавьте в CSS текста следующее:
|
<html> <head> <meta charset="utf-8"> <title>Текст</title> </head> <body> <style> p { text-indent:1.2em; } </style> <p>Благодаря свойствам CSS вы можете не только совершенствовать списки, создавать эффекты, настраивать шрифт, цвет и фон, но и “форматировать” текст по своему усмотрению.</p> </body> </html> |
В браузере:

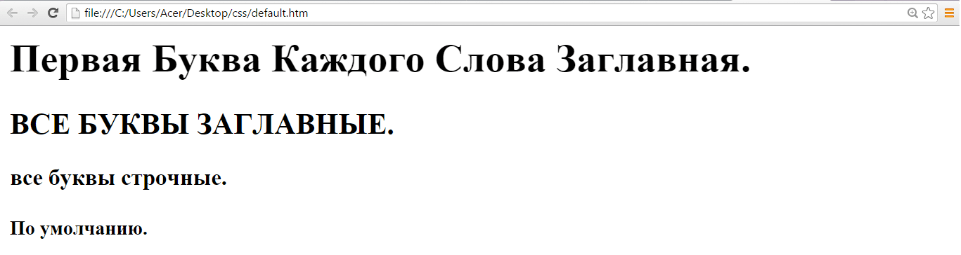
- text-transform 一 смена регистра. Значения:
- capitalize 一 первая буква каждого слова заглавная.
- uppercase 一 все буквы заглавные.
- lowercase 一 все буквы строчные.
- none 一 по умолчанию.
Например:
|
<html> <head> <meta charset="utf-8"> <title>Текст</title> </head> <body> <style> h1 { text-transform:capitalize; } h2 { text-transform:uppercase; } h3 { text-transform:lowercase; } h4 { text-transform:none; </style> <h1>Первая буква каждого слова заглавная.</h1> <h2>Все буквы заглавные.</h2> <h3>Все буквы строчные.</h3> <h4>По умолчанию.</h4> </body> </html> |
В браузере:

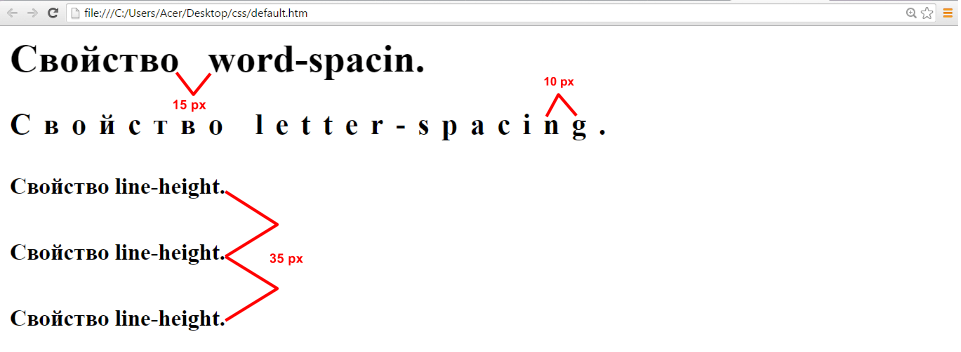
Интервалы. За расстояние между буквами в словах и строках отвечают несколько свойств, а задаются они в процентах и единицах измерения:
- word-spacing 一 интервал между словами.
- letter-spacing 一 интервал между буквами.
- line-height 一 интервал между строками.
Например:
|
<html> <head> <meta charset="utf-8"> <title>Текст</title> </head> <body> <style> h1 { word-spacing:15px; } h2 { letter-spacing:10px; } h3 { line-height:35px; } </style> <h1>Свойство word-spacin.</h1> <h2>Свойство letter-spacing.</h2> <h3>Свойство line-height.</h3> <h3>Свойство line-height.</h3> <h3>Свойство line-height.</h3> </body> </html> |
В браузере: