Создание кнопки в CSS
Ранее мы уже рассказывали о том, как создать кнопку в HTML. Теперь же разберемся, как сделать кнопку, задействовав возможности CSS.
Самый простой вариант ー создание цветной кнопки при помощи тега <input>. Пропишите в HTML-документе:
|
<input type="button" value="Кнопка №1" class="button"> |
Добавьте стиль CSS:
|
.button { height:30px; border-color:#000080 #6A5ACD #8470FF #0000FF; border-style:solid; border-width:1px; background:#4682B4; cursor:pointer; } |
Кнопка в браузере:

Кроме того, можно сделать эффекты нажатия и наведения на кнопку:
|
.button:hover { border-color:#7CFC00 #7CFC00 #7CFC00 #7CFC00; border-style:solid; border-width:1px; background:#FFFF99; } .button:focus { background:#ddd; border-color:#ddd #333 #333 #ddd; border-style:solid; border-width:1px; } .button:active { background:#228B22; border-color:#ddd #333 #333 #ddd; border-style:solid; border-width:1px; } |
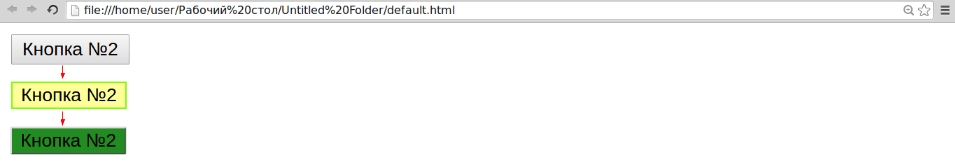
Кнопка в браузере:

Эффект наведения и нажатия возможен благодаря псевдоклассам:
- :hover ー при наведении.
- :active ー при нажатии.
- :focus ー после нажатия.
Используя данные параметры вы сможете создавать любые кнопки для вашего веб-портала.
