Создание страницы 404 на WordPress
В этой статье, мы поговорим о создании страницы ошибок или 404 на сайте Wordpress. Многие считают, что им такая страница поскольку внутри на сайте сделано все правильно и без ошибок. Никто и не спорит, только во-первых, никто не идеален и так может быть не всегда, а во-вторых, со временем вы обзаведетесь и внешними ссылками, которые могут стать битыми. А если пользователь вашего сайта перейдет на такую страницу где будет написана какая-то невнятная абракадабра вероятней всего закроет ваш источник и может забыть о вас на всегда. Но вам ведь этого не нужно. Поэтому, советуем создать свою страницу ошибок 404 на Wordpress.
Сначала разберем, что являет собой «Ошибка 404», это страница которая открывается перед глазами пользователя извещая его о том, что запрашиваемой им информации не существует. И хотя данная функция настроена на CMS Wordpress по умолчанию, но к сожалению активна не на всех темах или шаблонах. Правильно же созданная страница поможет удержать пользователя, даже если он не нашел то, что искал.
Характеристика отличной страницы 404
По умолчанию WordPress обычно предлагает файл 404. php, как основу для создания такой страницы. Его можно корректировать на свое усмотрение. Иногда, в зависимости от темы, такой файл может отсутствовать, тогда его вам нужно будет добавить.
Дизайн страницы лучше делать встроенным в общий дизайн сайта. Для комфорта вашего пользователя лучше всего разместить строку поиска по сайту или ссылку на карту сайта, принести извинения, за отсутствие информации и т.д.
Создание страницы
Итак, мы приступаем к созданию страницы и меняем для этого файл 404.php по собственному сценарию. Вы можете это сделать двумя способами: через админ панель в разделе Внешний вид/Редактор или по протоколу FTP используя например Filezeilla.
Вот пример самого элементарного кода, который вы можете представить на своей странице ошибок:
<?php get_header(); ?>
<h2>Ошибка 404 - Страницы не существует.</h2>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Где, в самом начале прописан код вывода шапки сайта.
<?php get_header(); ?>
За тем, размещенная в тэге H2 информация будет текстом, что будут читать пользователи при возникновении ошибки.
Дальше, прописываем код с функцией вывода сайдбара:
<?php get_sidebar(); ?>
И в конце, вывод панели футера.
<?php get_footer(); ?>
Напоминаем, что в зависимости от темы сайта на Wordpress, файл уже может быть заполнен своим кодом, вам только нужно его подкорректировать под свои нужды.
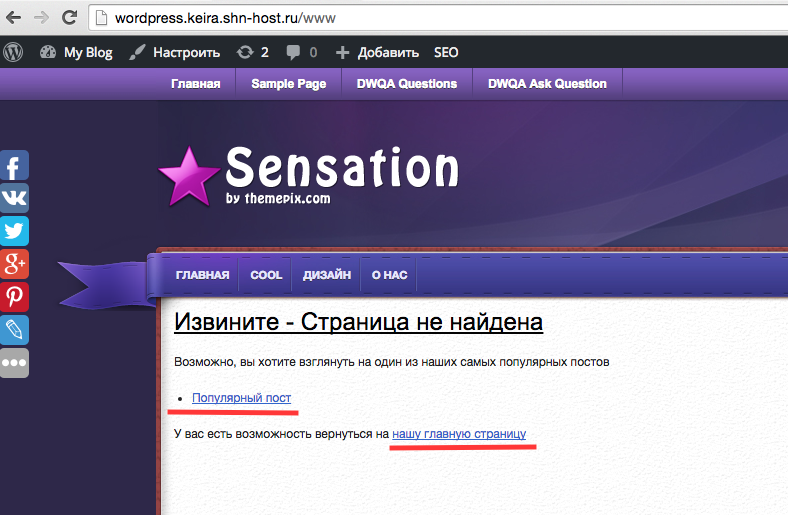
Например, чтобы получить такую страницу со ссылкой на самый популярный пост своего сайта или на главную страницу, нужно вносить свои дополнительные коды.

<?php get_header(); ?>
<div class="outer" id="contentwrap">
<div class="postcont">
<div id="content">
<h2 class='pagetitle'>Извините - Страница не найдена</h2>
<p>Возможно, вы хотите взглянуть на один из наших самых популярных постов </p>
<ul>
<li><ahref="http://www.wordpress.keira.shn-host.ru/chto_takoje_arhitektura/">Популярный пост</a></li>
</ul>
<p>У вас есть возможность вернуться на <a href="http://www.wordpress.keira.shn-host.ru/">нашу главную страницу </a>
</div>
</div>
<?php get_sidebars(); ?>
</div>
<?php get_footer(); ?>
Так выглядит код нашей страницы с учетом шаблона сайта. Выделенным цветом представлены коды6 которые были добавлены с целью получения ссылок на посты и главную страницу сайта.
