Как добавить видео на Drupal 7?
В этой статье мы рассмотрим, как можно добавить видео на свой сайт с CMS Drupal 7. Начнем с того, что по умолчанию в редакторе есть кнопка добавления картинок, но нет для видео. То есть, обычно для вставки видео на сайт, мы берем уже готовый код с определенного видеохостинга и копируем его на страницы своего сайта, только в режиме html. На этой же CMS так сделать нельзя, поскольку при переключении редактора с html версии в визуальную, код вырезается. Можно было бы помудрить с php и продумать определенную стратегию, но зачем, как говорится, усложнять себе жизнь, если можно установить специальный модуль Video Filter, который поможет быстро решить эту задачу.
Установка и включение модуля стандартные: вы предварительно скачиваете модуль на официальном сайте и дальше, добавляете его через раздел Модули/Добавить новый. После установки находите только что добавленный модуль Video Filter в списке и активируете его.
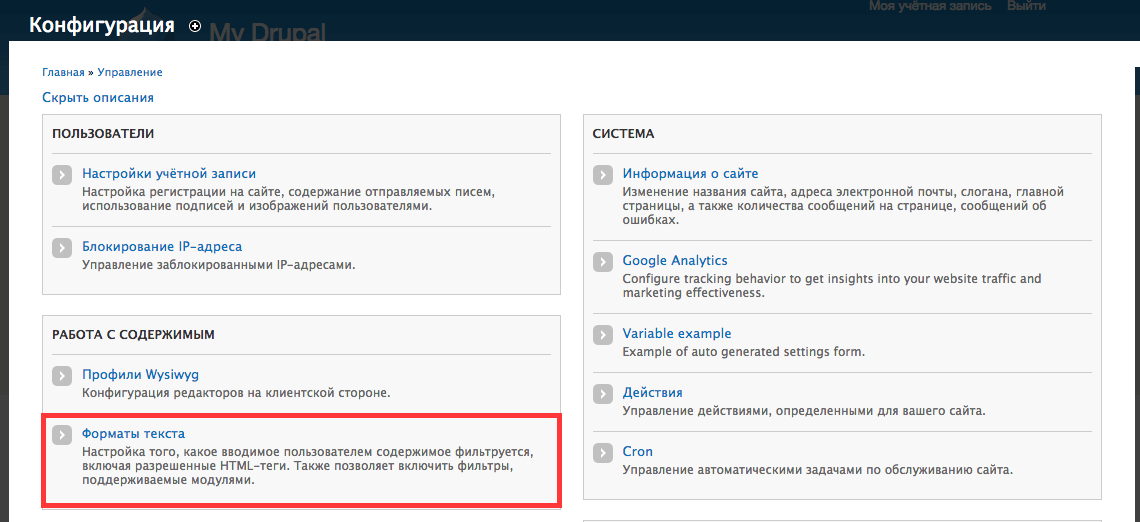
Для того, чтобы настроить модуль, переходим в раздел Конфигурации/Работа с содержимым/Форматы текста.

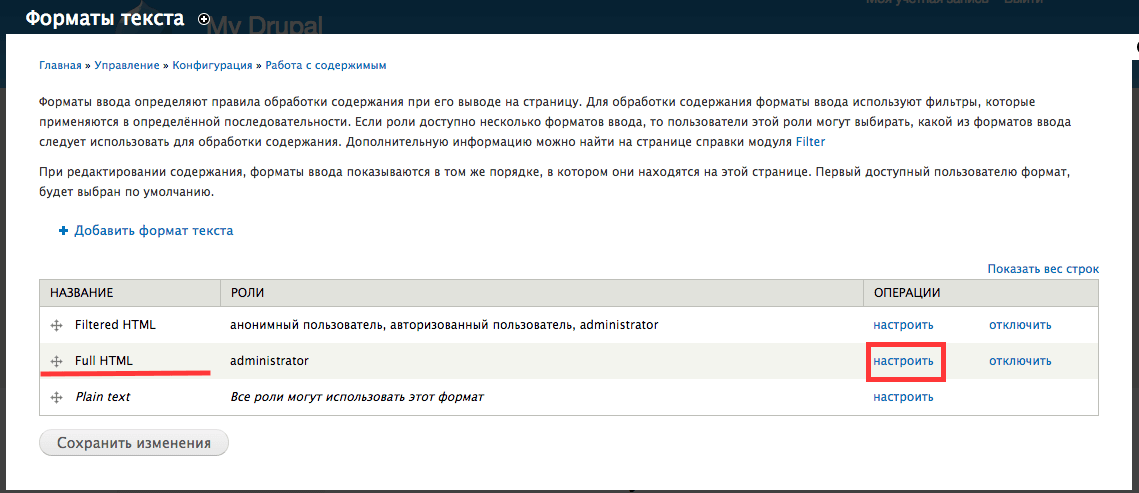
Далее, жмете Настроить напротив Full html, где вы сможете настроить параметры видео, а также включение и порядок фильтров.

Далее, для того, чтобы вставить код видео на страницу, вам нужно написать в содержимом код video:url в квадратных скобках. [video:url], где вместо url вставите нужный адрес.
Для того, чтобы указать в расширенном синтаксисе кода все настройки, прописываете их также в квадратных скобках.
[video:url width:X height:Y ratio:X/Y align:left/right autoplay:1/0]
И на этом, ваша задача с добавлением кода видео в редактор решена. Поскольку далее, вы сможете вставлять ссылки на видео на любом этапе написании статьи.
