Создание инфоблока на Bitrix
В этой статье, мы раскроем одну из не менее важных и масштабных тем, а именно создание инфоблоков на Bitrix. Отмечаем, что задача состоит из нескольких уровней или этапов, поэтому мы также разделим создание инфоблока на этапы.Первый этап, это создание инфоблока в админ панели.
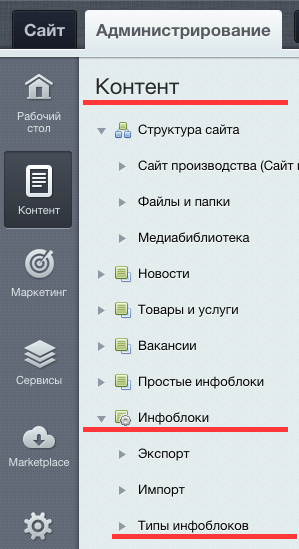
Название и характеристики инфоблока будет определятся тематикой вашего сайта. Сперва, нам нужно создать тип инфоблока, для этого заходим в Администрирование/Контент/Инфоблоки/ Типы инфоблоков

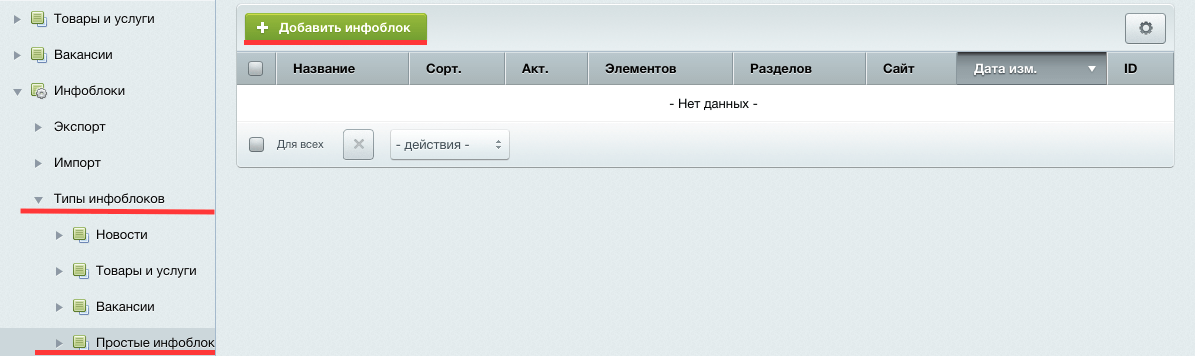
После, нажимаем на зеленую кнопку «Добавить новый тип»

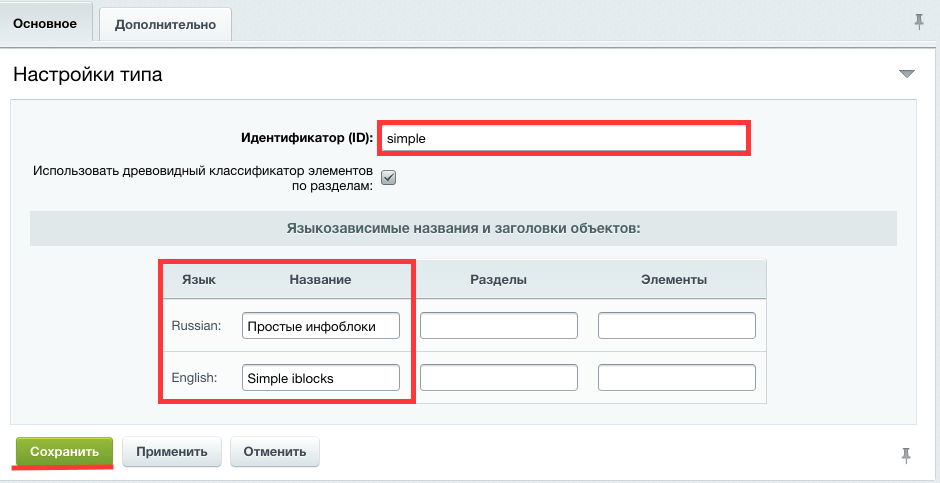
и заполняем поля, как указано на картинке, в конце обязательно сохраняем.

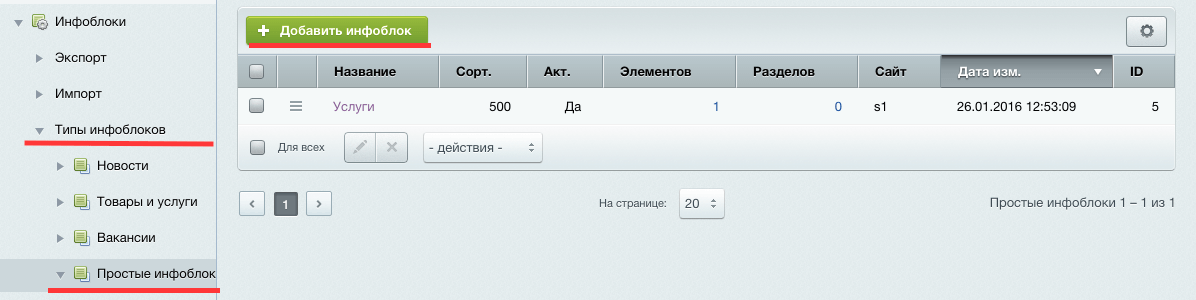
За тем, приступаем к созданию Инфоблока в только-что созданной теме. Для этого нажимаем на названии Тип инфоблока (Простые инфоблоки), которые отобразиться в левой колонке и жмете «Добавить инфоблок».

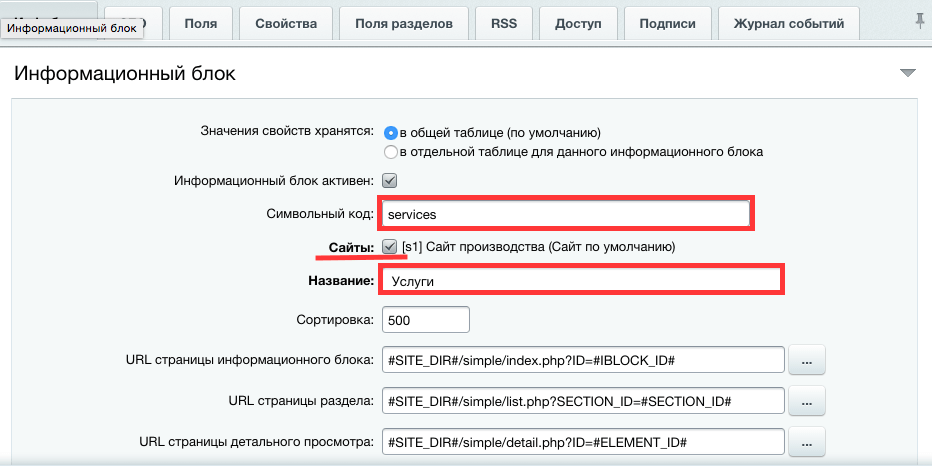
В открывшемся окошке, вы увидите различные опции и вкладки. Сейчас мы детально остановимся именно на тех, которые вам нужно будет заполнить. И так, впервой вкладке «Инфоблок», вы заполняете:
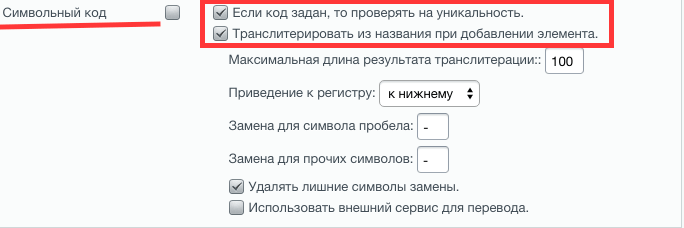
Символьный код: у нас это Услуги, но нужно писать маленькими буквами на английском.
- Указываете сайт галочкой.
- Прописываете название.

Далее, переходим во вкладку «Поля», где отмечаем галочкой нужные функции в некоторых из блоков. Указано на изображении.



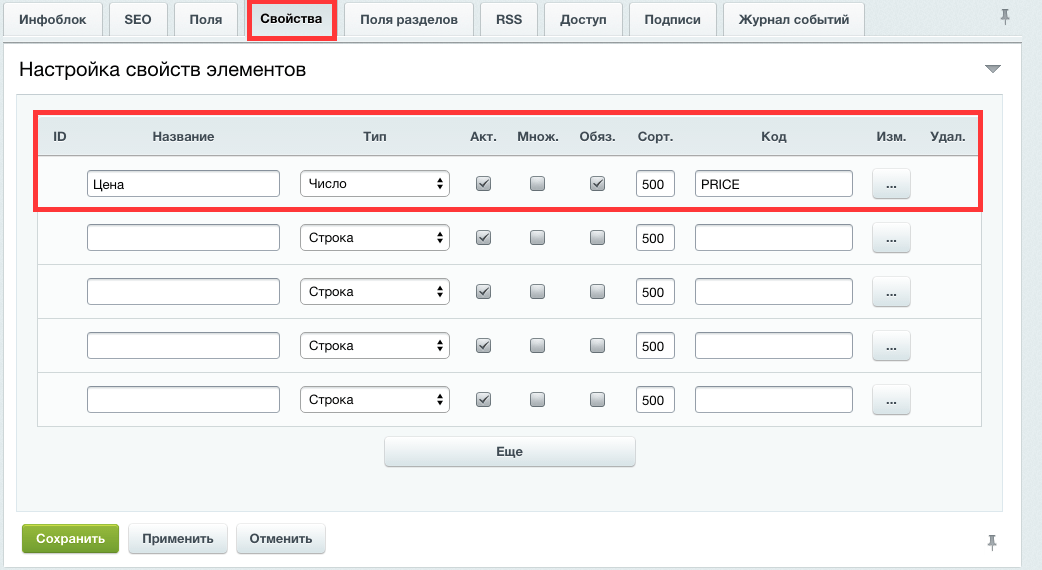
Далее, переходим во вкладку «Свойства», где указываем свойства будущей функции. Поскольку у нас, это услуги мы прописываем название.

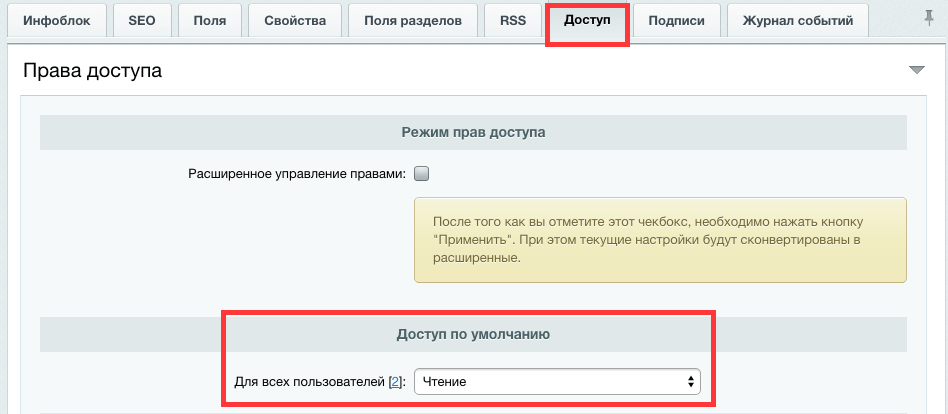
И на последок, мы заполним вкладку «Доступ», которая позволит всем читателям и пользователям заходить и читать этот блок. После проведения всех манипуляций , обязательно сохраняем изменения внизу страницы.

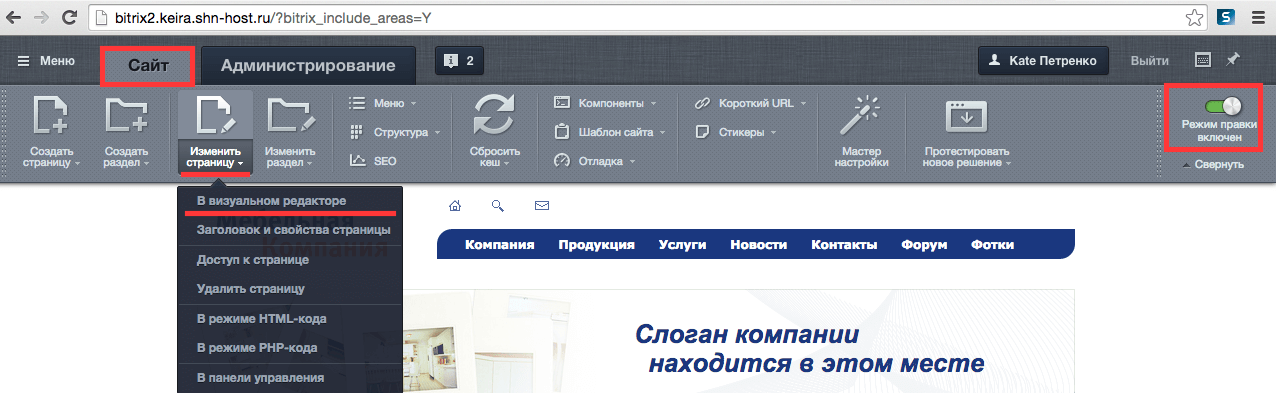
Настройка данных функций, очень пригодиться нам в дальнейшем при размещении блока на самом сайте. Для того, чтобы созданный нами инфоблок в дальнейшем отображался на сайте, перейдите в раздел Сайт, включите режим правки, выберите раздел Изменить страницу/ в визуальном редакторе.

Где в открывшемся окне, справа, вам нужно выбрать Контент/Статьи и Новости/ Новости и перетащить этот компонент в левую часть окна.

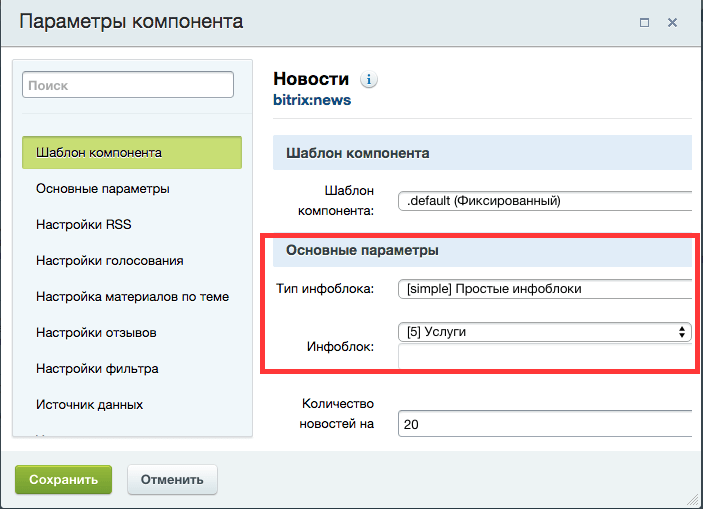
Далее, после двойного клика, в открывшемся окне указываете из какого инфоблока брать материалы для данного раздела.

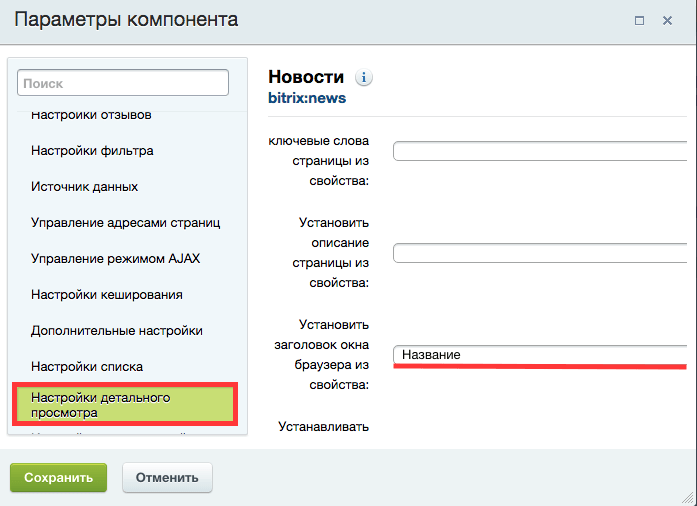
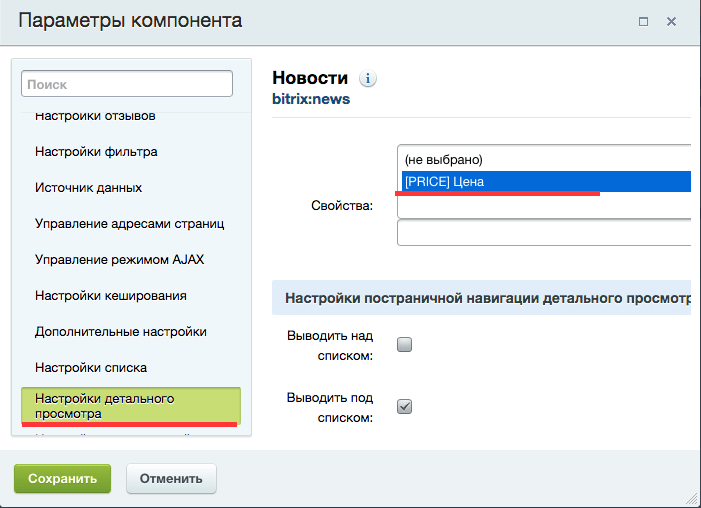
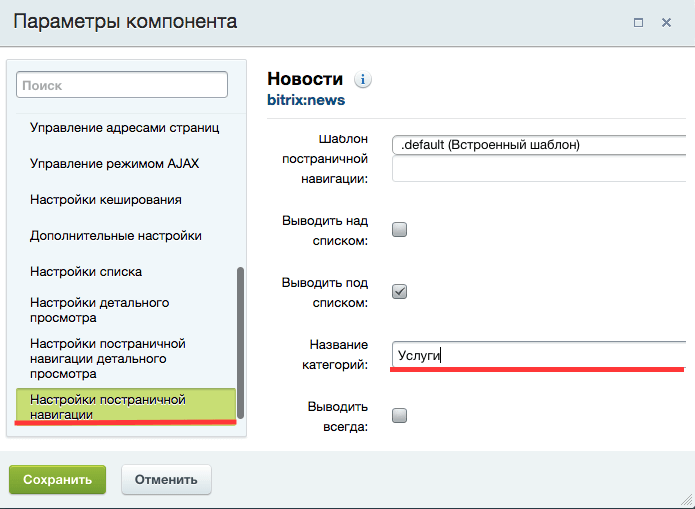
И пройдемся далее по параметрам, которые нам нужно отметить.



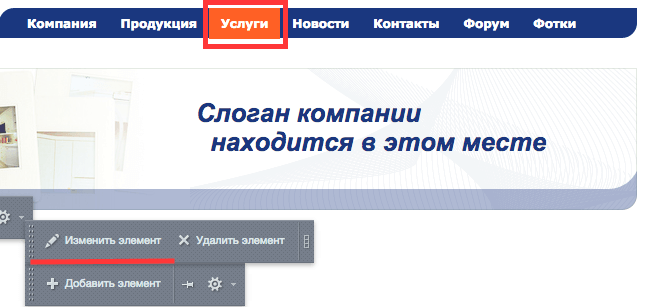
Как видно на изображениях, необходимо указать те параметры, которые подчеркнуты красным и в конце, сохраняете все изменения. После чего, можно приступить к созданию описания самого инфоблока. Для этого выберите блок Услуги и (во включенном режиме правки, кликнув на разделе) нажимаете «Изменить элемент».

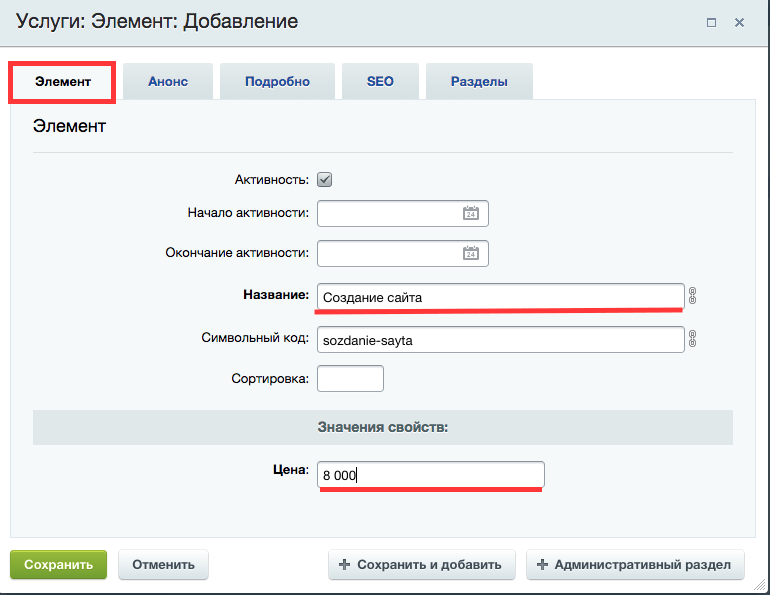
Теперь, в каждой из вкладок, вам нужно будет указать описание инфоблока, в нашем случае, это предоставляемая услуга. И так, в «Элементе», мы указываем название услуги, а также ее стоимость.

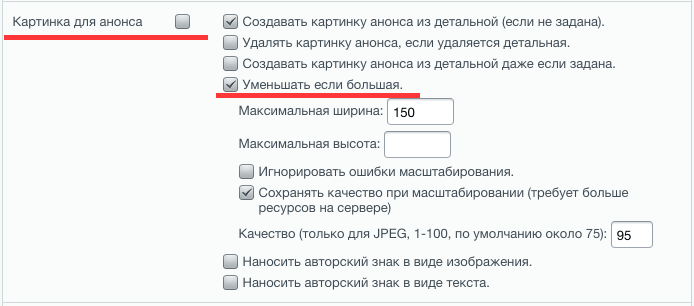
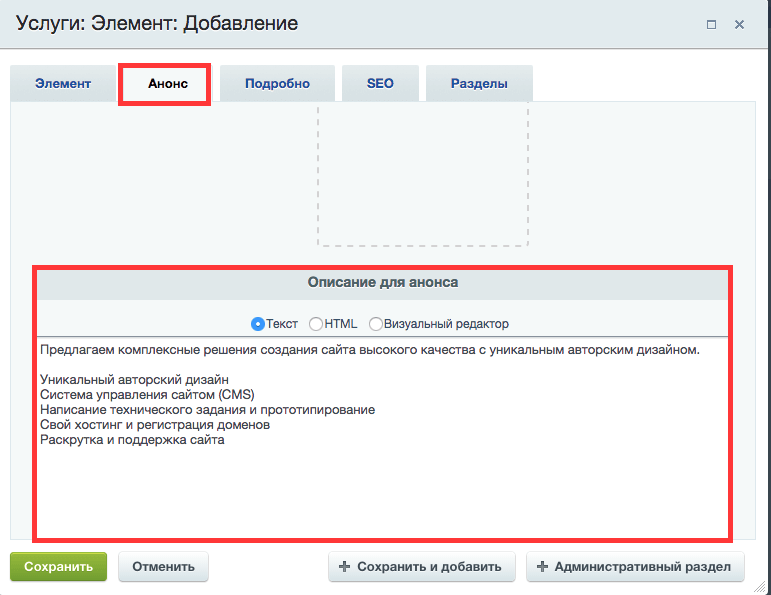
Далее, идет анонс или краткое описание, где при желании вы также можете поместить изображение. Размеры которого, вы задали еще в самом начале при создании раздела Инфоблок.

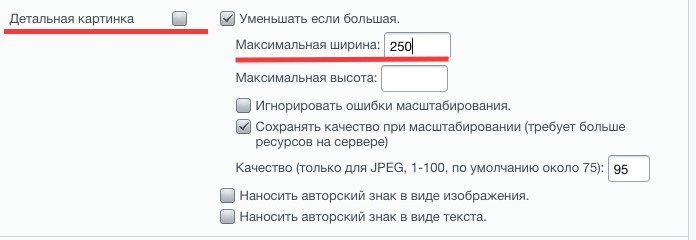
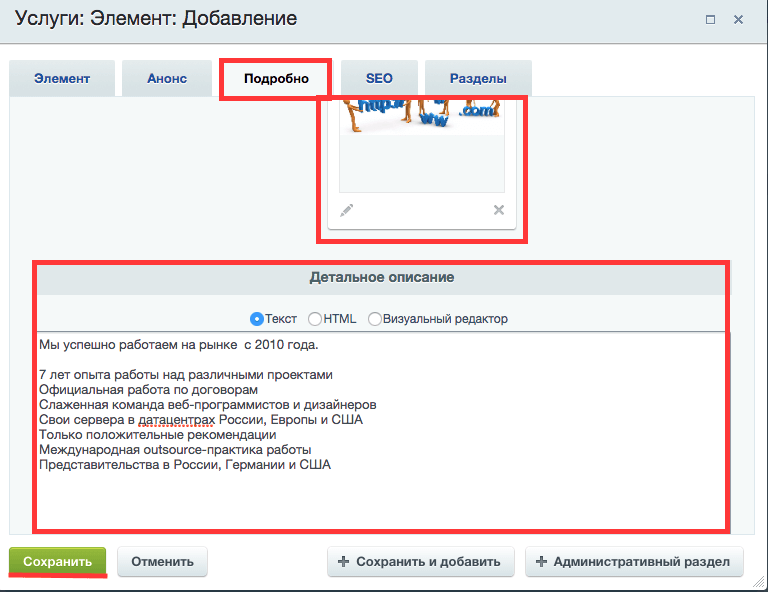
Во вкладке "Подробно", мы как раз указываем полное описание и картинку, которая будет использоваться и в анонсе, если там вами не было задано другое изображение.

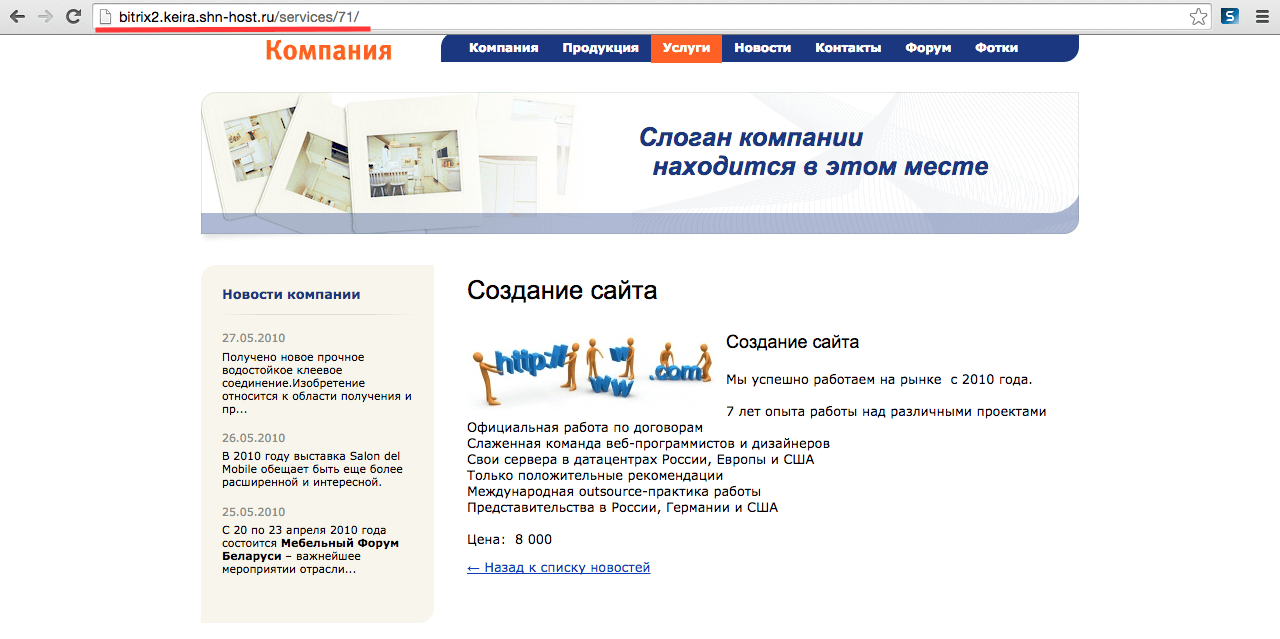
После сохранения, можете проверить результат на сайте.