Настройка текстового редактора в Bitrix
Сегодня, мы рассмотрим визуальный или текстовый редактор в Bitrix. Если быть точнее, то мы разберем его некоторые характеристики, а также отличие новой версии визуального редактора о предыдущей.
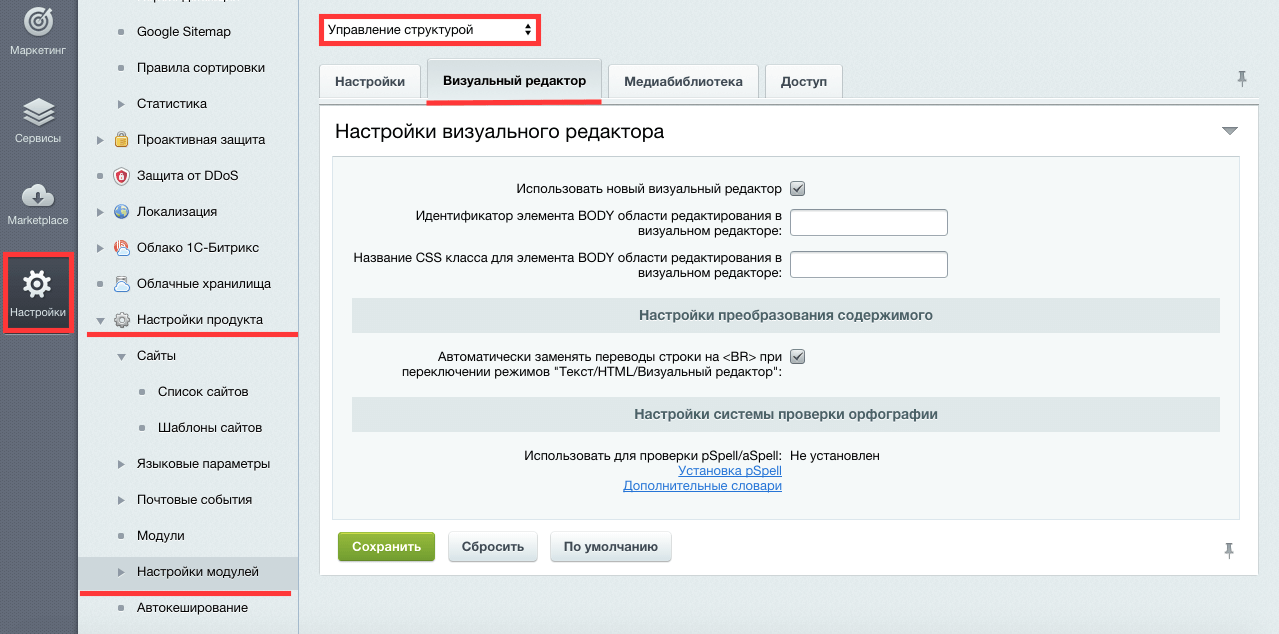
Чтобы перейти к разбору характеристик и настройке редактора, нужно зайти в системные настройки редактора. Для этого переходим в Администрирование и выбираем Настройки/ Настройки Продукта/ Настройки модулей, выбираем опцию «Управление структурой» и визуальный редактор на закладке.

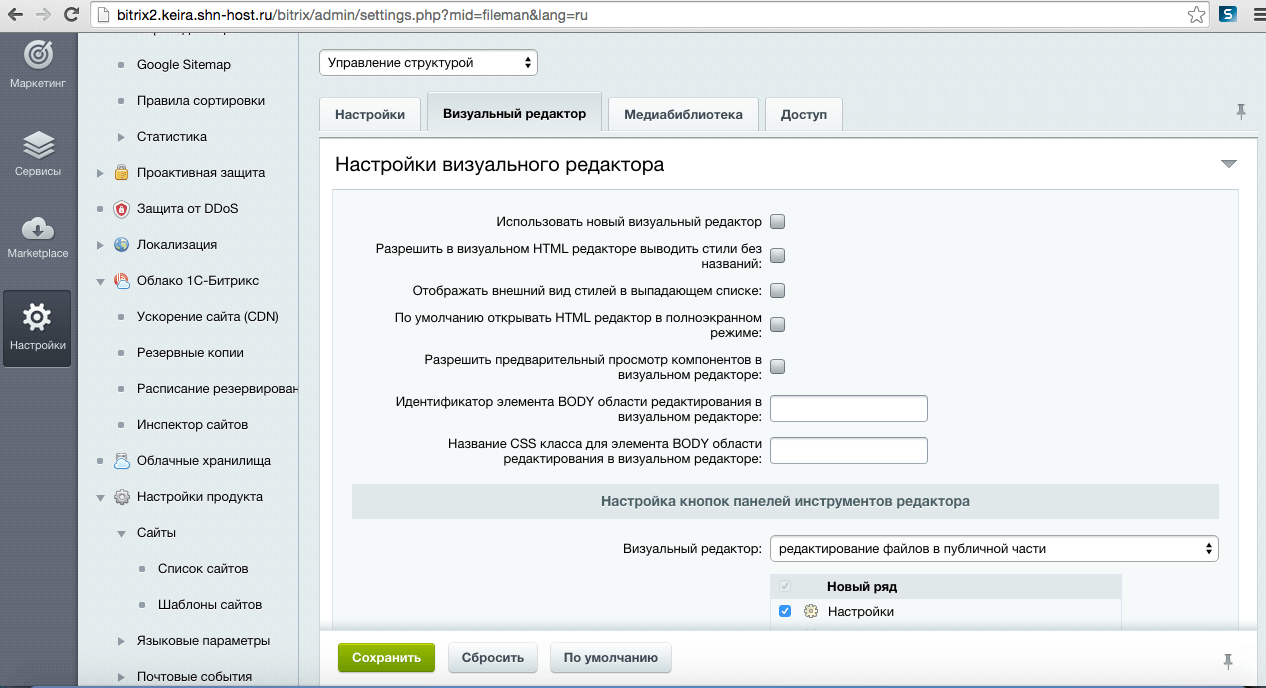
Те пользователи, кто знаком с предыдущей версией редактора, могут переключится на него убрав галочку напротив “Использовать новый визуальный редактор» и сохранить изменения. Таким образом, вы сможете перейти к использованию редактора старого образца,

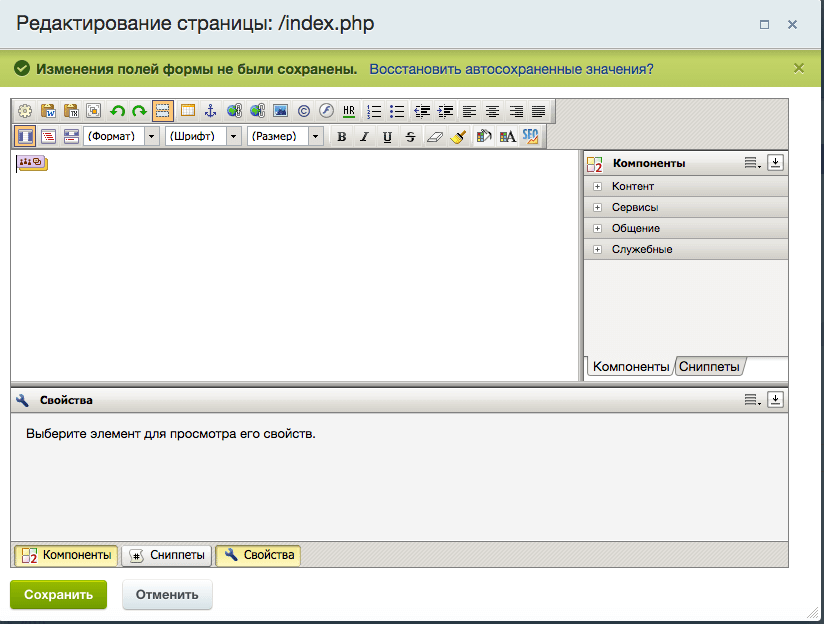
который будет выглядеть так, как указано на изображении. С наличием большого количества кнопок и ссылок, возможностью отправки СЕО (статей на уникальность в Яндекс) прочее.

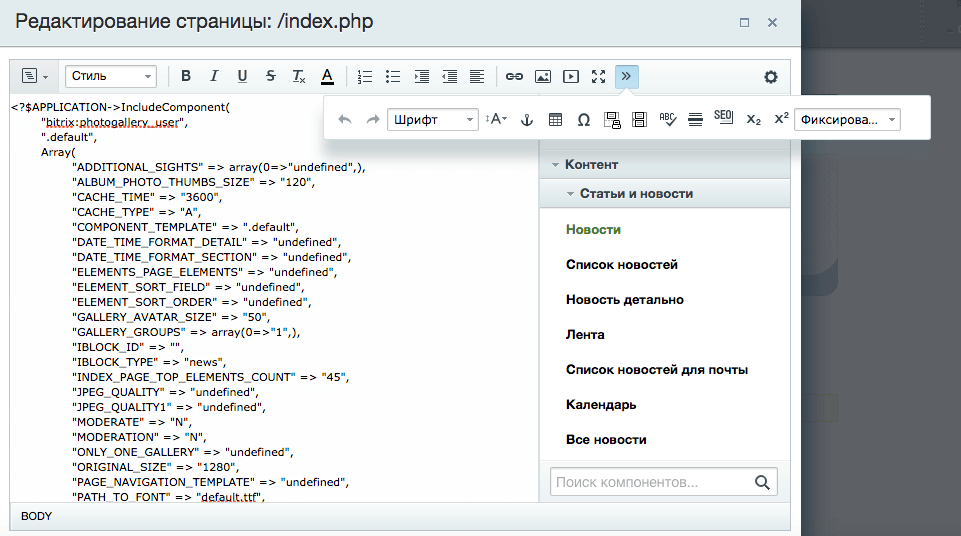
Новая же версия редактора визуально выглядит так:

У нового редактора есть только одно меню, дополнительное меню возникает при нажатии 2 стрелочек справа. Но огромным плюсом этого редактора, является возможность генерировать хороший html 5 валидный код. Что это значит? После написания текста в визуальном редакторе, при включении просмотра текста в режиме исходного кода, вы сможете увидеть хороший, чистый код, который не зависит от браузера пользователя. При чем, данный тип редактора используется не только для статических страниц, но и для описания товаров, которые могут быть размещены на вашем сайте. Также, у редактора новой версии есть в наличие иконка для настройки сплит меню:
- Где пользователь может смотреть в режиме визуального отображения ту страницу, которая создается на сайте: с картинками, выделенными шрифтами прочее.
- Может перейти в режим исходного кода: кода html который создается для страницы.
- Также, можно воспользоваться режимом с горизонтальным разделением , где в верхней части идет визуальное, а в нижней части -- кодовое отображение.
- И последний режим, разделяет рабочую область вертикально на визуальное отображение и исходный код.

Остальные параметры, такие как стили шрифта, цвет фона, списки, отступы, ссылки является стандартным, то есть работа с ними ничем не отличается от работы с этими же функциями на старой версии редактора.
Возвращаясь к теме настройки редактора, что задается в администрировании, перейдем ко второму разделу, а именно «Настройки преобразования содержимого». Которая после активации позволит системе автоматически заменять переводы строки при работе в режимах «Текст» и «Визуальный редактор» на тег <br>, который отображается и нужен для работы в режиме html.

И еще один раздел настроек редактора, это настройка проверки орфографии. Благодаря наличию pSpell, возможно осуществлять проверку орфографии в рабочем тексте. После установки pSpell, проверка текста на орфографию будет производится в браузере.

Установка pSpell будет проходит следующим образом, сперва нужно установить систему словарей aSpell http://aspell.net, а потом само расширение pSpell http://www.php.net/manual/en/book.pspell.php
