Урок 2. Вставка Javascript в код сайта. Структура кода Javascript.
Теперь, когда вы уже имеете общее представление о том, что представляет JavaScript, и какова его история, самое время поговорить о структуре языка и его интеграции с кодом сайта. Сегодня вы узнаете:
- На что влияет кодировка;
- Регистр: важен или нет;
- Роль точки с запятой ;
- Почему некоторые слова «под запретом»;
- Как правильно комментировать код;
- Что есть «область видимости»;
- Важна ли простота кода, и как ее добиться;
Лексическая структура JavaScript
Прежде всего, стоит понимать, что как и любой другой язык, язык программирования имеет свой набор правил (лексическую структуру), которыми определятся: что есть лексема (единица текста, имеющая конкретно заданный смысл для интерпретатора), а что – обычный набор символов, как отделяются различные команды между собой и т. д.
Начнем с главного – с правил:
Правило 1. При написании программы необходимо использовать символы стандарта Unicode.
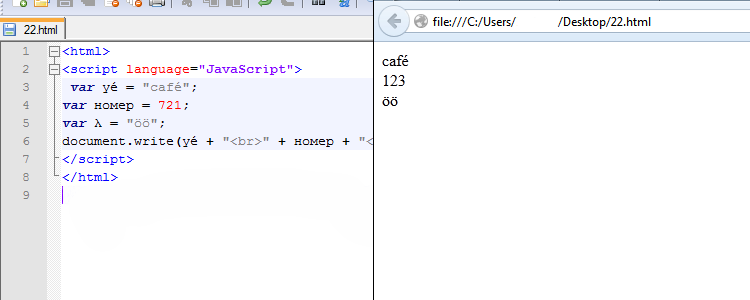
Это позволит вам использовать не только те символы, что имеются на вашей клавиатуре, но и те, что присутствуют в различных языках. Например, создайте новый текстовый документ, вставьте в него следующий код, после чего запустите:
<html>
<script language="JavaScript">
var yé = "café";
var номер = 721;
var λ = "öö";
document.write(yé + "<br>" + номер + "<br>" + λ);
</script>
</html>
В итоге вы получите следующий результат:

Правило 2: Помните, что JavaScript крайне чувствителен к регистру.
Идентичные идентификаторы, применяемые в программе, должны быть написаны одинаково. Иными словами, если вы в одной части программы напишите switch, а в другой, скажем, Switch или SWITCH, система распознает их, как разные переменные.
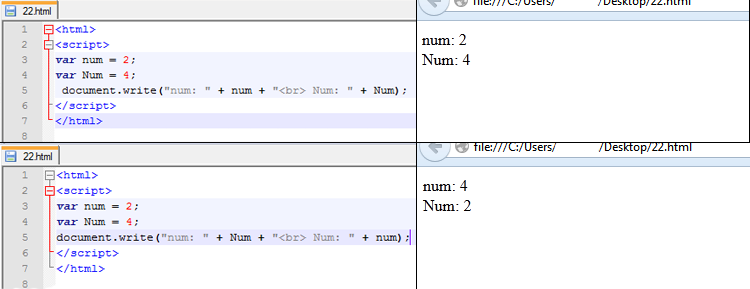
Создайте новый текстовый документ и убедитесь наглядно:
<script>
var num = 2;
var Num = 4;
document.write("num: " + num + "<br> Num: " + Num);
</script>
А теперь поменяйте местами num и Num в строке document.write, чтобы получилось следующее:
document.write("num: " + Num + "<br> Num: " + num);
И посмотрите, что получится:

Правило 3. Не забывайте про точку с запятой.
Как предложения в обычном тексте заканчиваются точкой, так и конец задачи в программном коде JavaScript должны заканчиваться точкой с запятой. В большинстве случаев допускается опускание «;» (т. к. программа сама интерпретирует переход к новой строке, как разделитель команд, и самостоятельно вставляет «виртуальную» «;» между ними).
Иными словами, следующие строки:
|
var i = 0 var n = 1 |
var i = 0; var n = 1; |
в программе будут эквивалентны.
Однако в случае многострочных присваиваний и вызовов подобное опускание у новичков может вызвать проблемы. Например, если запустить следующий код:
<script>
alert(11 +
12
+ 13);
</script>
При запуске мы получим вот такой результат:

В данном случае это – следствие «незавершённого выражения» (11+), конец которого JavaScript начинает искать со следующей после первой строки. В данном случае отсутствие «;» не вызывает проблем, однако так бывает далеко не всегда. Другой пример:
Попробуйте написать следующий код:
<script>
alert('Специально для ');
alert(' Shneider Host');
</script>
И заменить на:
<script>
alert('Специально для ') alert(' Shneider Host')
</script>
Поскольку здесь 2 идущие подряд команды alert не отделены друг от друга, программа сталкивается с проблемой, как воспроизводить следующую задачу (alert(' Shneider Host')), если предыдущая (alert('Специально для ')) еще не была закончена.
Поскольку вы еще не можете сказать, что мастерски владеете JavaScript, рекомендуем в нужных местах точки с запятой все-таки ставить. Кроме того, сегодня это (постановка «;») в большинстве крупных проектов сегодня, практически, приравнено к стандарту.
Правило 4. Не используйте запрещенные слова в качестве идентификаторов.
В лексической структуре JavaScript имеется набор так называемых keywords (ключевых слов), которые нельзя использовать в роли идентификаторов, поскольку они играют особую роль для интерпретатора. Полный список уже введенных и зарезервированных на будущее «ключей» представим в виде таблицы:
|
break |
debugger |
export |
if |
return |
try |
|
case |
default |
extends |
import |
super |
typeof |
|
catch |
delete |
false |
in |
switch |
var |
|
class |
do |
finally |
instanceof |
this |
void |
|
const |
else |
for |
new |
throw |
while |
|
continue |
enum |
function |
null |
true |
with |
Правило 5. Для пометок и примечаний пользуйтесь комментариями.
Довольно часто при написании кода разработчики оставляют пояснения (так называемые «комментарии») для тех, кто будет работать с ним в дальнейшем. Чтобы текст комментария игнорировался интерпретатором, перед ним обычно пишут:
// - для сообщения, вписанного в 1 строку,
/* и */ - для сообщения, вписанного в несколько строк.
Наглядно подобная структура будет иметь следующий вид:
<script>
// пример однострочного комментария
/*
* Пример многострочного комментария.
* Как видите, он располагается сразу на нескольких строках
* и содержит 1-2-3 различные символы.
* Звездочки слева в этой строке и 2-х выше вставлены для красоты.
*/
</script>
Правило 6. Учитывайте область видимости.
Изначально все переменные в программе являются глобальными (применимыми для всей программы). В примере:
<script language="JavaScript">
a = 2
function go() {
a = 3
}
go()
alert(a)
</script>
Переменной «а» сначала присваивается значение «2», после чего (после выполнения function go) оно меняется на «6». И когда доходит очередь до оператора alert, на экран выводится модальное окно с последним значением, присвоенным переменной «а», т. е. с 3.
Однако, если внутри функции возле переменной появится оператор «var», то эта переменная станет локальной – видимой лишь в рамках текущей функции, и тогда результат будет совсем иной. Попробуйте:
<script language="JavaScript">
a = 2
function go() {
var a = 3
}
go()
alert(a)
</script>
Правило 7. Упрощайте там, где это возможно.
Чем проще будет читаться ваш код, тем меньше ошибок вы допустите в процессе его создания. Со временем вы узнаете множество нюансов упрощения кода, но 2 базовых, думаем, будет уместно упомянуть уже сейчас:
При объявлении переменной, можно тут же объявить и другие переменные.
|
Хуже |
Лучше |
|
var a = 1 var b = 2 var |
|
1. При написании длинных кусков кода используйте пробельные символы. С ними трудноразбираемый:
<script>
function starLine(){for(var n=0;n<35;n++){document.write("*");}}
</script>
Превращается в куда более понятный:
<script>
function starLine() {
for(var n = 0; n < 35; n++) {
document.write("*");
}
}
</script>
2. Пробельные символы игнорируются интерпретатором, поэтому их число может быть неограниченным.
Как вставить Javascript в код сайта
Теперь вы уже немного разбираетесь во всех этих загадочных «var» и «alert», осталось лишь научиться грамотно вставлять их в исходный код. Как вы могли заметить, все действия рассмотренных нами примеров ограничиваются тегами <script> и </script>. Именно с их помощью программа получает сигнал, что все, находящееся между ними написано на языке JavaScript и нуждается в соответствующей обработке. На практике это называется встроенным сценарием и выглядит так:
<html>
Это просто текст.
<br>
<script language="JavaScript"> // - происходит переключение в режим интерпретации JavaScript
//все, указанное тут, написано на языке JavaScript
</script> //- происходит обратное переключение
</html>
Примечание: элемент <script> можно располагать как внутри тегов <head></head>, так и внутри <body></body>, причем использовать в любом месте и неограниченное число раз.
Другой метод подключения называется «Внешний сценарий». В этом случае происходит подключение JavaScript-кода, расположенного во внешнем файле. Делается это также при помощи тегов <script> и </script>, но уже следующим образом:
<script type="application/javascript" src="http://Путь_к_месту_хранения_файла_содержащего_скрипт">
</script>
При этом указанный файл должен иметь расширение .js
Примечание: если исполняемая html-страничка и подгружаемые файлы хранятся в одной папке, строчка видоизменяется следующим образом: <script src="Название_файла.js"></script>
Попробуйте сами:
- Создайте папку и все последующие действия выполняйте в ней.
- Создайте текстовый файл, напишите в нем следующее: alert("Добро пожаловать!"), после чего сохраните, как myscript.js
- Создайте текстовый файл, напишите в нем следующее: document.write("<h1>на Shneider Host</h1>"),после чего сохраните, как myscript2.js
- Создайте html-документ и вставьте в него следующий код:
<html>
<head>
<meta charset="utf-8"> // кодировка Unicode
<title>Название документа</title>
<script src="myscript.js"></script> //подгружаем первый файл
</head>
<body>
<script src="myscript2.js"></script> //подгружаем второй файл
</body>
</html>
- Сохраните и запустите созданный html-документ.
Теперь вы знаете основные правила написания кода JavaScript. В следующий раз мы поговорим о константах и переменных.
